Разработка на React: сложные приложения с впечатляющим UI

Илья Орловец
Project Manager
Разработка на React — лучший выбор, когда нужны мобильные приложения с динамическим интерфейсом, сложной логикой на стороне клиента или мгновенной визуализацией данных.
В этой статье мы расскажем, для каких проектов мы используем этот стек и заодно объясним, почему именно React-разработчики справятся лучше остальных.
Статья полезна для тех, кто выбирает технологию для разработки, хочет понять, как React помогает решать сложные задачи, и ищет надёжного подрядчика для реализации идей.

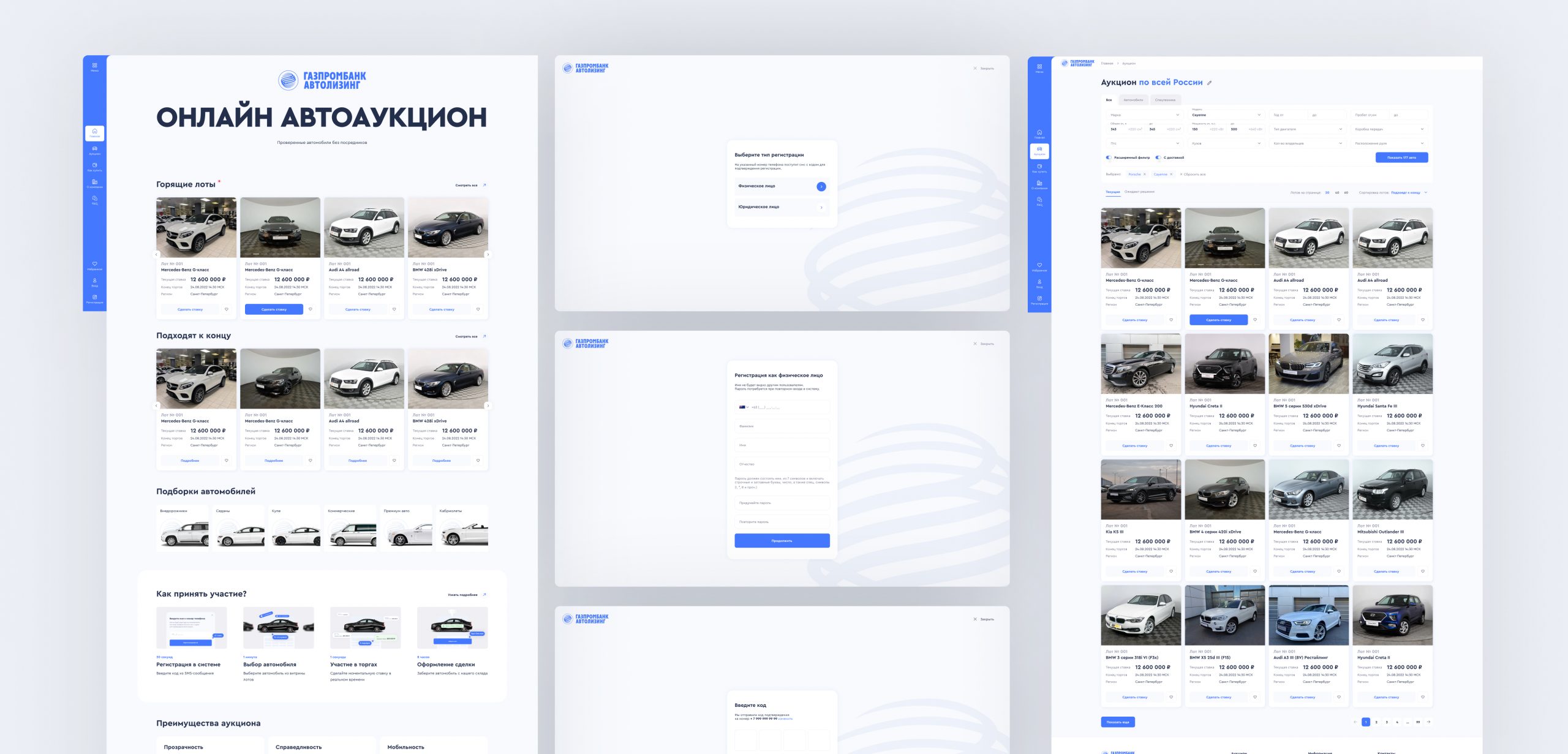
Автоаукцион автомобилей для Газпромбанк Лизинг
Особенности проекта: Мы разработали личный кабинет с системой оповещения о ставках. Добавили функцию автооценки автомобилей для расчета оптимальной цены. Провели интеграцию с внешним сервисом CME для проверки VIN-кодов.
Кроме того, добавили интерактив — пользователи видят на графике отображение комплектующих и дефектов.
Почему разработка на React: React работает с компонентами, которые динамически обновляют данные, а это идеально подходит для аукциона с системой ставок, графиками.

Еще одно преимущество React — удобство работы с API, чтобы быстро интегрировать стороннюю информацию.
Также здесь важна высокая производительность — виртуальный DOM минимизирует количество операций с реальным DOM, что ускоряет рендеринг и делает интерфейс отзывчивым даже при сложных операциях. А наличие множества библиотек (например, для визуализации данных и управления состоянием) позволяет решать задачи проекта максимально эффективно.
Какой стек тоже мог справиться
Vue.js
Почему ок: Vue обеспечивает высокую производительность и простоту в настройке. Он также подходит для создания динамических интерфейсов с компонентным подходом.
Но! экосистема Vue может быть менее развитой для сложных проектов.
Angular
Почему ок: Angular предоставляет мощные инструменты для работы с крупными проектами, включая встроенные решения для управления состоянием и тестирования.
Но! он сложнее в освоении и имеет больший «вес» по сравнению с React, что может негативно сказаться на производительности.
Svelte
Почему ок: Подходит для высокопроизводительных и минималистичных приложений благодаря отсутствию виртуального DOM.
Но! сообщество Svelte пока значительно меньше, чем у React, что может усложнить долгосрочную поддержку.
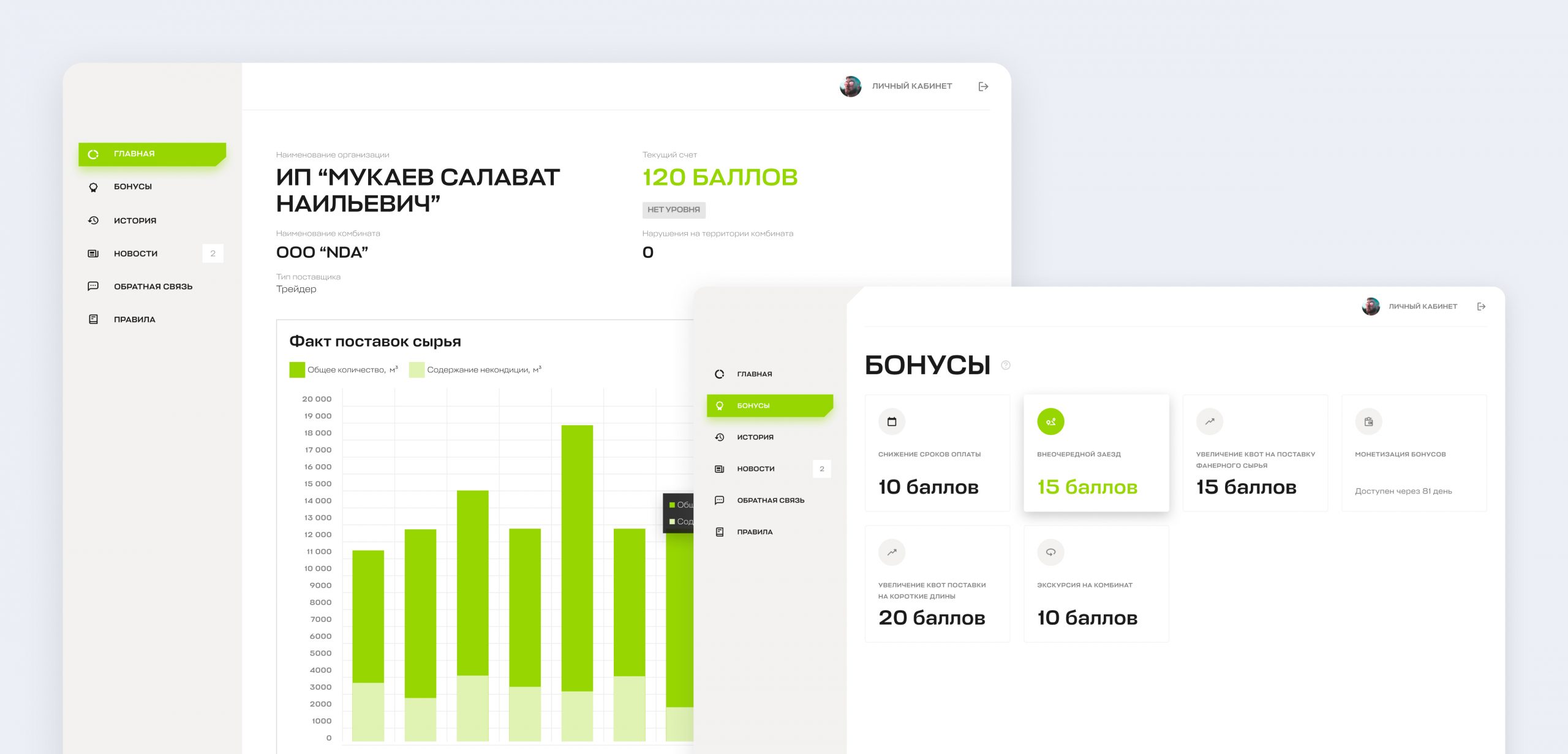
Система лояльности для поставщиков (техподдержка)
Задача: Доработать удобную и безопасную систему лояльности для поставщиков с начислением и списанием бонусов. Она должна включать новые функции — управление баллами, уровни поставщиков, статистика и уведомления.
Особенности проекта:
- Добавили управление поставщиками, настройку курсов конвертации баллов в рубли, фильтры и сортировку данных.
- Провели интеграцию с SAP BW с сериализацией данных в JSON для точной и надёжной работы с информацией.
- Разработали чаты для пользователей, менеджеров и администраторов с уникальным функционалом для каждой роли.
- Добавили адаптивный интерфейс для работы с любого устройства.
- Разработали мощный инструмент статистики с фильтрацией, сортировкой и выгрузкой данных в Excel.

Почему разработка на React:
- React позволяет эффективно обрабатывать изменения данных в реальном времени. Это идеально подходит для функций начисления бонусов, работы с графиками и уведомлениями.
- Этот стек значительно упрощает интеграцию с внешними сервисами, такими как SAP BW, и быстро обрабатывает данные для отображения в интерфейсе.
- Разработка переиспользуемых компонентов (карточек поставщиков, графиков, чатов) ускоряет процесс реализации и упрощает поддержку.
- Использование React делает интерфейс адаптивным для работы на любых устройствах, что критично для мобильного доступа поставщиков и сотрудников.
Какой стек тоже мог справиться
Angular
Почему ок: Angular предоставляет мощные инструменты для работы с крупными проектами, включая встроенные сервисы для управления состоянием и работы с API.
Но! Angular сложнее в освоении и больше весит, что может повлиять на производительность при отображении больших объёмов данных.
Svelte
Почему ок: Svelte обеспечивает высокую производительность благодаря отсутствию виртуального DOM и минимальному объёму конечного кода.
Но! Та же проблема и здесь — сообщество Svelte пока невелико, что может усложнить долгосрочную поддержку системы, особенно для корпоративных решений.
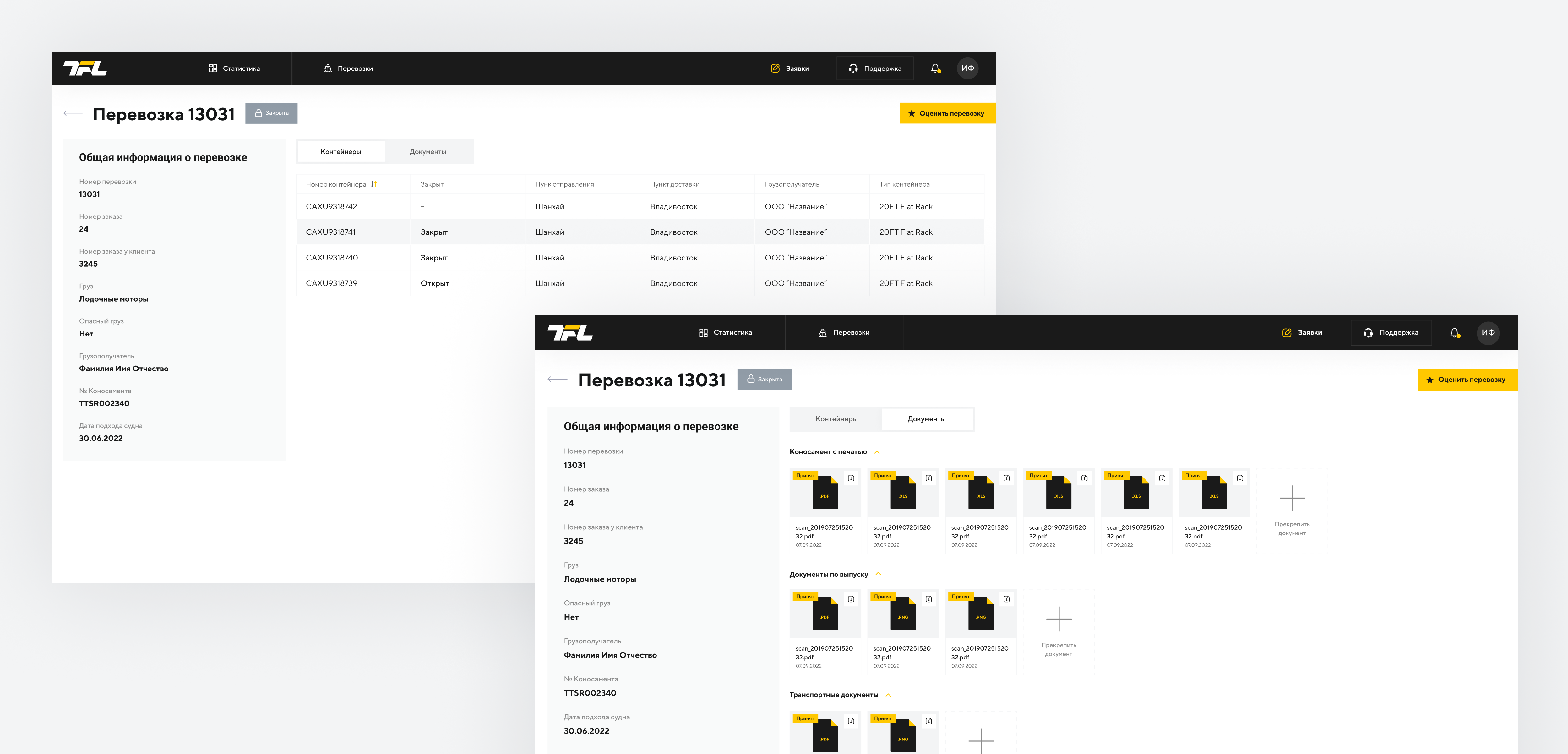
Личный кабинет для клиентов TFL
Задача: Автоматизировать процессы для клиентов и улучшить качество сервиса. Мы должны были добавить возможность доступа к данным и услугам онлайн в любое время. А также ввести простые инструменты для взаимодействия с сервисом.
Особенности проекта: Личный кабинет включает множество интерактивных объектов, таких как статистика, таблицы, форма обратной связи, модуль заявок и профили перевозок.Нужно было создать архитектуру Frontend с расчётом на дальнейшее расширение функционала (Backend у заказчика уже был).

Почему разработка на React: Стек позволяет эффективно отображать данные о перевозках, грузах и состоянии заявок, обновляя интерфейс в реальном времени при изменении данных. Благодаря виртуальному DOM, интерфейс остаётся отзывчивым даже при большом количестве интерактивных элементов, таких как кастомизация таблиц и поиск.
Компонентная структура React позволяет быстро добавлять новые функции, например, модуль заявок или интерактивные графики. Также React упростил интеграцию с существующим бэкендом, обеспечив быстрый обмен данными и их отображение.
Какой стек тоже мог справиться
Vue.js
Почему ок: Vue мог бы предоставить тот же уровень интерактивности и компонентного подхода, а также высокую производительность.
Но! В проекте с интеграцией и сложной кастомизацией данных Vue потребовал бы дополнительных усилий из-за меньшей развитости экосистемы.
Angular
Почему ок: Angular предлагает встроенные решения для работы с формами, таблицами и сложной логикой. Это сделало бы его хорошим выбором для данного проекта.
Но! Больший объём кода и сложность разработки могли бы замедлить процесс, что критично при ограниченных сроках.
Svelte
Почему ок: Высокая производительность и минимальный объём итогового кода делают Svelte подходящим для построения лёгких и быстрых интерфейсов.
Но! Недостаток готовых библиотек и маленькое сообщество могли бы усложнить реализацию таких функций, как интеграция с бэкендом и кэширование.