Юзабилити аудит сайта повышает конверсию и лояльность пользователей, улучшает взаимодействие посетителей с сайтом и приносит прибыль компаниям. Рассказываем в статье, кому нужен такой аудит, как его проводят и что получает клиент в результате.
Что такое юзабилити аудит
Юзабилити аудит сайта (UX-аудит) — оценка удобства использования веб-сайта или приложения с точки зрения пользователя.
Цель аудита — выявить проблемы и ответить на вопросы:
- Легко ли пользователю найти нужную информацию или раздел на сайте.
- Насколько эффективно пользователь взаимодействует с сайтом.
В ходе проверки оценивается навигация, дизайн страниц и элементов, текстовый и визуальный контент, адаптивность, скорость загрузки страниц, путь пользователя.
Аудит позволяет выяснить причины низкой конверсии и высокого показателя отказов. Он подтвердит наличие проблем с перегруженным интерфейсом и устаревшим дизайном на основе объективных статистических данных и тестирования.
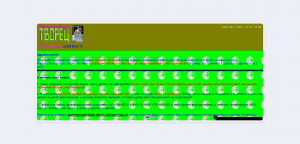
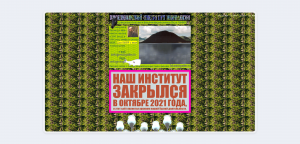
Посмотрите на шуточные сайты, которые ярко демонстрируют важность проведения аудита.

Несочетаемая палитра, отвлекающий фон, отсутствие структуры страницы и некликабельность электронного адреса.

В другом примере странный фон, анимация головы коня и половины рыбы, отвлекающие иллюстрации.
Когда нужно проводить юзабилити аудит
Существует несколько ситуаций, когда следует проверять сайт на его удобство. Рассмотрим их подробнее.
Запуск нового сайта
- После создания нового веб-ресурса следует оценить его функциональность:
- работоспособность кнопок и форм обратной связи;
- удобство навигации по разделам;
- скорость загрузки и иные показатели;
- текстовый и визуальный контент;
- корректная передача данных в CRM или иную систему.
Редизайн или обновление сайта
Значительные изменения на дизайн или структуру веб-ресурса влияют на удобство интерфейса для посетителя. Необходимо оценить, не появились ли лишние шаги в пути пользователя и корректно ли работают ссылки и переходы между разделами при изменении навигации.
Низкая конверсия
Если высокий трафик даёт низкую конверсию, это red flag. Нужно срочно проверить, что пользователь видит на сайте:
- Нет ли элементов, которые бы затрудняли быструю загрузку страницы?
- Нет ли проблем с заполнением форм или регистрацией?
- Понятны ли кнопки CTA для сбора лидов?
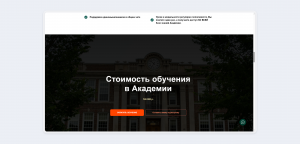
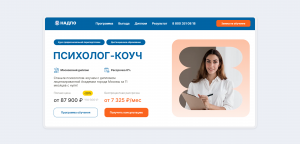
На сайте одной Академии коучинга и психологии есть две кнопки для оплаты обучения в полном объёме либо в рассрочку. Но их нет на главном экране — они расположены ниже на несколько экранов. В конце лендинга также нет дублирующих кнопок на случай загоревшегося во время чтения страницы клиента.

А в этом примере кнопки расположены на главном экране, но они не соотносятся с текстом.

После строк о ценах пользователь должен переходить на оплату обучения либо на оформление рассрочки. Здесь же посетитель видит цены, но может ознакомиться с программой обучения или оставить заявку на консультацию. Всё это не вяжется с информацией об оплате, представленной на экране.
Высокий показатель отказов
Посетители покидают веб-ресурс, если не могут найти нужную информацию быстро. Затруднённая навигация и сложный интерфейс повышают уход с сайта.
Не стоит забывать о том, что иногда сайт тормозит из-за технической составляющей, которую стоит решать силами профессиональных администраторов.
Юзабилити аудит сайта: методология
Мы в KOTELOV проводим юзабилити аудит сайта по следующим аспектам:
- соответствие стандартам юзабилити сайта — использование чек-листа Якоба Нильсена;
- поведение пользователей — анализ данных Яндекс Метрики и Google Analytics, сведений Вебвизора, карт скроллинга, кликов и ссылок;
- тестирование — проверка работоспособности кнопок, форм, фильтров, поиска и иных элементов интерфейса самостоятельно или с помощью фокус-группы по пользовательским сценариям;
- анализ конкурентов — поиск лучших и худших решений сайтов аналогичной тематики для предложений по улучшению.
Этапы проведения аудита
Сбор требований
До начала проверки веб-ресурса на юзабилити мы общаемся с клиентом — узнаём подробности о проекте, обговариваем цели и ожидания. Проводим интервью со стейкхолдерами и утверждаем цели, — например, упростить жизнь клиенту и повысить конверсию в виде звонка в call-центр.
Обязательно фиксируем показатели текущего состояния сайта, аналитики и ключевых метрик — после внедрения всех рекомендаций это поможет нам оценить, насколько хорошо был проведён аудит и были ли верны наши гипотезы.
Исследование
Самый длительный и трудозатратный этап — сбор и анализ информации. Мы изучаем поведение пользователя и оцениваем сайты конкурентов. Не забываем и о целевой аудитории — смотрим, как клиент гуляет по сайту сейчас.
Для Цезарь Сателлит мы проанализировали CJM, портреты пользователя, презентации, а также сайты конкурентов. Дополнительно изучили отзывы о взаимодействии посетителей с сайтом.
UX/UI-аудит
Непосредственно сам юзабилити аудит сайта включает в себя анализ, работоспособность его страниц, удобство интерфейса и корректное отображение контента. На этом этапе проводим usability-тестирование сайта.
Выводы и рекомендации
По результатам аудита и всех исследований мы готовим подробный отчёт с рекомендациями и гипотезами по улучшению сайта.
Что получает клиент
В результате проведённого аудита клиент получит:
- подробный PDF-отчёт со скриншотами, статистическими данными и ссылкой на Figma. Он содержит разъяснения, в чём заключаются те или иные проблемы, а также способы их решения на основе нашей экспертизы и опыта конкурентов;
- презентацию с важными выводами для передачи руководству. В ней выделены проблемы интерфейса и предложения по их устранению.
Что происходит после аудита
Оценка сайта — лишь первый этап на пути к цели «Максимум конверсий с минимальными затратами».
Полученный отчёт следует использовать для улучшения сайта:
- изменить навигацию и дизайн;
- поменять текстовое и визуальное содержание страниц;
- оптимизировать контент под запросы посетителей.
Грамотное изменение сайта поможет достичь высоких показателей по посещаемости, количеству лидов и продаж. Так, UX/UI-аудит сайта Цезарь Сателлит увеличил конверсию на 200%.
Если вы считаете, что сайт может принести больше прибыли, но не знаете, в какую сторону копать и что менять — закажите юзабилити аудит сайта в KOTELOV. Мы проведём UX/UI-аудит вашего ресурса и предложим подробный алгоритм действий для улучшения пользовательского опыта и повышения конверсии.
Оставьте заявку на этой странице, и мы свяжемся с вами для обсуждения проекта.