Мы используем печеньки,
точнее cookie.
UX/UI-аудит сайта Цезарь Сателлит
Цезарь Сателлит — ведущий поставщик систем охраны для автомобилей и недвижимости.
Цезарь Сателлит — ведущий поставщик систем охраны для автомобилей и недвижимости.
Задача
KOTELOV должен провести UX/UI-аудит сайта Цезарь Сателлит, найти слабые места в UX/UI, которые ведут к потере лидов.
Цели проекта
Отделы маркетинга и сервиса
- Увеличить конверсию на сайте: понять, какая сейчас ситуация и сформировать гипотезы по ее улучшению;
- Проанализировать сайт на доступность и понятность ключевой информации: УТП, преимущества компании и ее услуг, описание услуг и т.д.;
- Проанализировать навигацию и механики взаимодействия с функционалом сайта;
- Понять, что делать дальше.
«На сайте, по возможности, нужно максимально упростить жизнь клиенту, сделать так чтобы было легко. Добиться ясности, синхронизировать потребности клиента с тем, что происходит на сайте. Сложить это в простую картину и вывести на звонок в колл центр».
СЕО Цезарь Сателлит
Этапы
Сбор информации
- Провести серию интервью со стейкхолдерами;
- Проанализировать входящие материалы от команды клиента: CJM, портреты пользователя, презентации и т.д.;
- Собрать инсайды, идеи и проблемы на сайтах двух основных конкурентов (Гольф и Дельта);
- Провести анализ позитивных и негативных отзывов на разных ресурсах;
- Провести анализ и собрать инсайды из Яндекс.Метрики.
UX/UI-аудит сайта Цезарь Сателлит
- Найти проблемные места в смыслах и структуре информации, юзабилити и визуальном дизайне на сайте.
Выводы
- Описать ключевые проблемы, полученные инсайды и сформировать гипотезы по их улучшению;
- Подготовить презентацию с итогами работы.
Ключевые выводы
Вывод 1: Конверсия форм ОС может быть больше
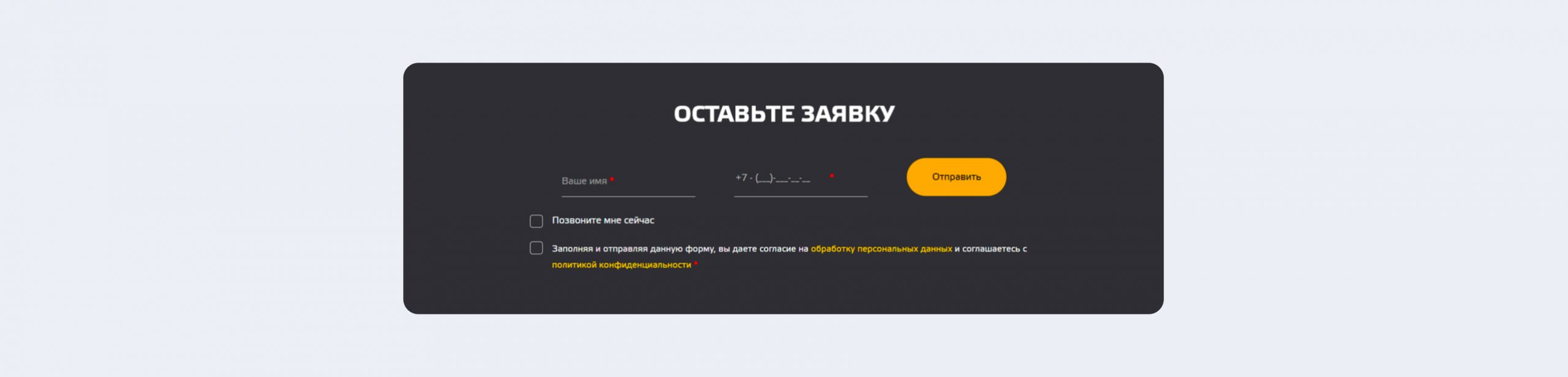
Проанализировали эффективность лид-форм с мобилки и десктопа. Если раньше акцент был больше на десктоп — оказалось, что ценность конверсия в мобилке и десктопе сопоставимая. Но главная проблема — хаотичные лид-формы без четкой ценности.
Инсайды
- Мобильный трафик преобладает над десктопным в несколько раз;
- В десктопе конверсия форм выше;
- В десктопе глубина просмотров сильно ниже, чем в мобильной версии.
В десктопе пользователи доходят максимум до второго или третьего экрана. В мобильной версии глубина просмотра после второго и третьего экрана падает на +- 10% и держаться практически до конца страницы.
Полученные данные проверены анализом вебвизора (100+ сеансов на 1 страницу).
- Ни одна форма не объясняет какую ценность получит пользователь.

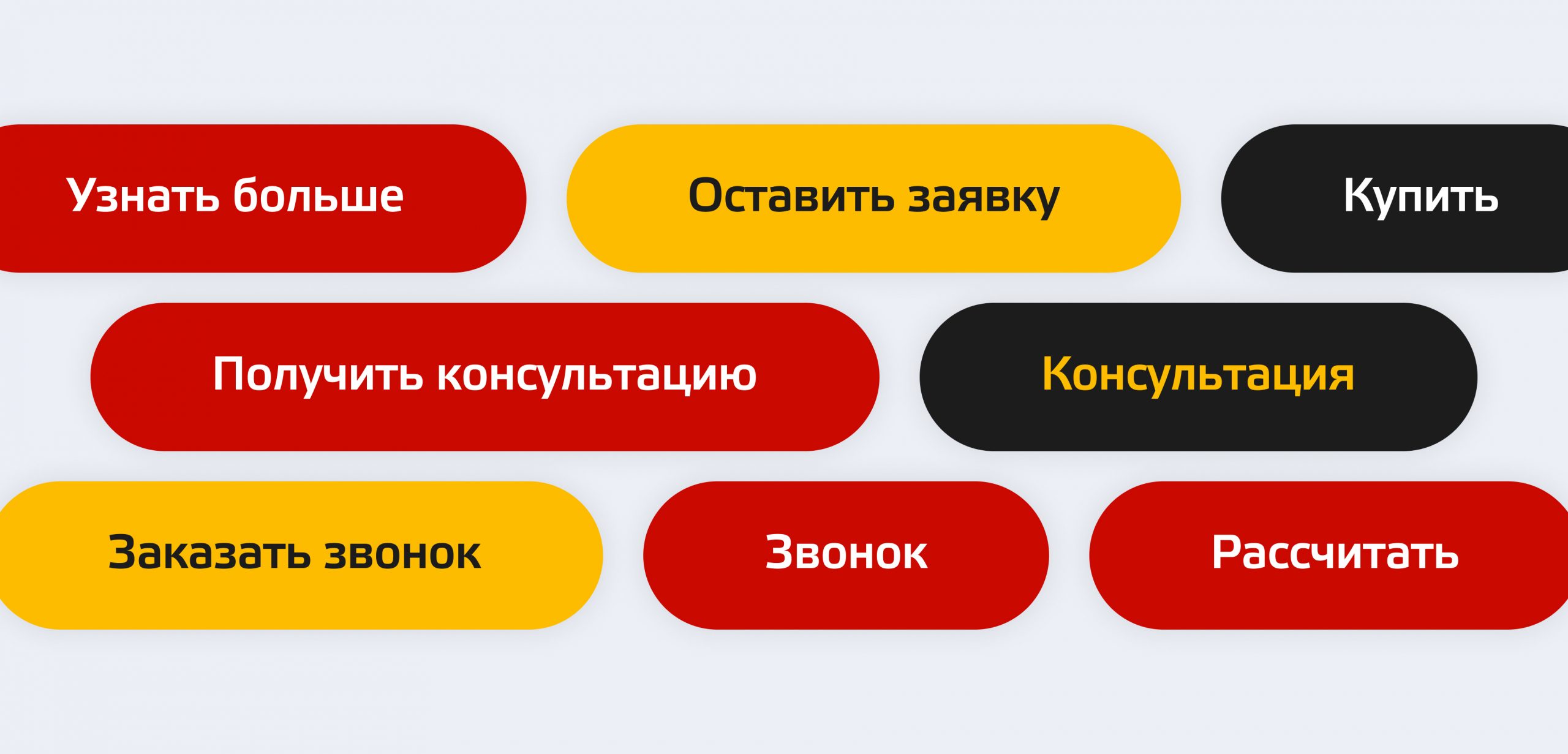
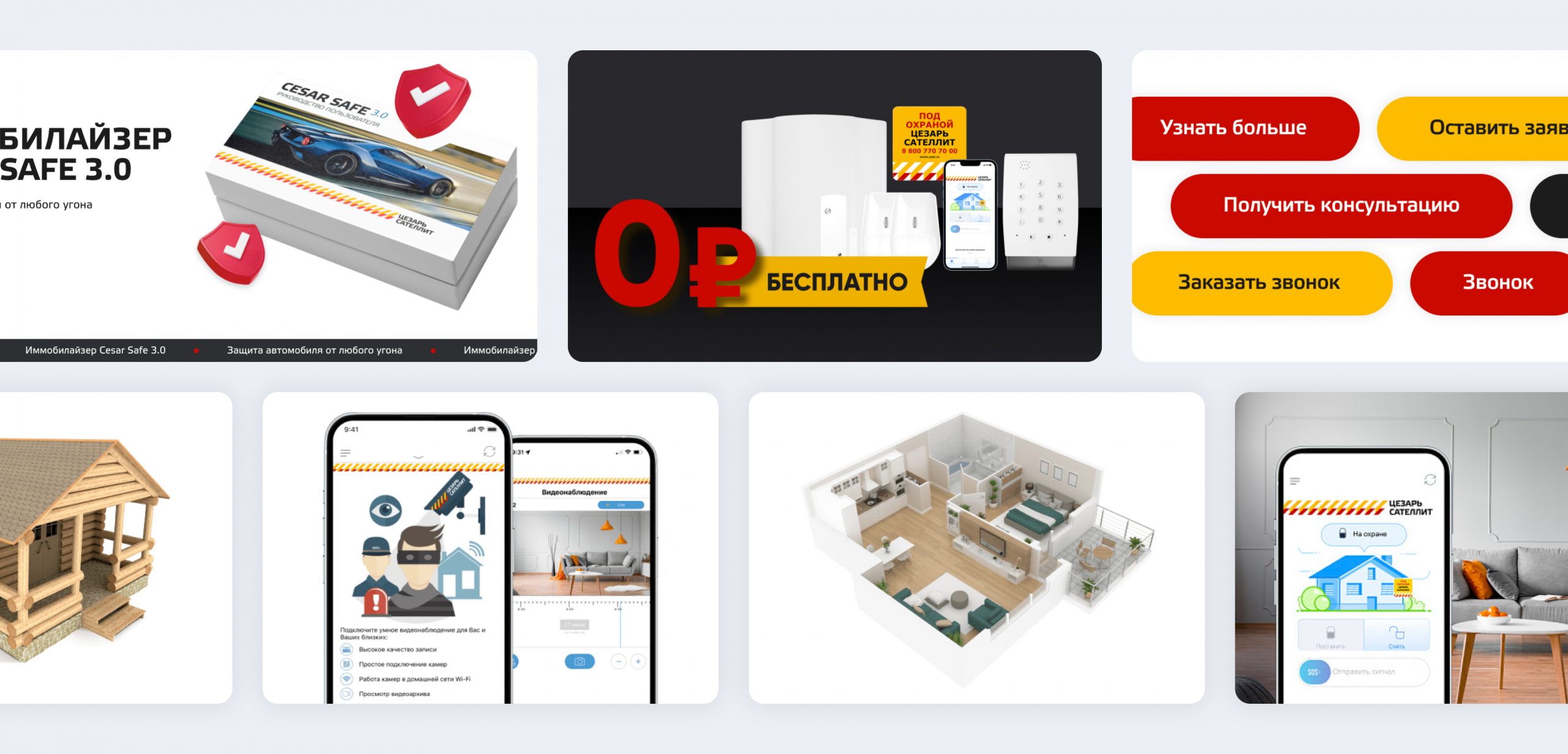
- На сайте присутствует порядка 11 различных наименований одного и того же СТА → Пользователи практически не взаимодействуют с СТА, которые находятся на видном месте (хедер).

Гипотеза:
Если поднять на 2-3 экран ключевые смыслы и действия (с точки зрения продаж), то конверсия в десктоп станет выше.
Конверсия трафика десктоп = конверсии трафика мобайл по своей значимости, ни смотря на разницу в кол-во посещений.
Гипотеза:
Если формы объясняют понятную ценность, т.е закрывают боли, пользователи будут охотнее с ними взаимодействовать, а конверсия станет выше.
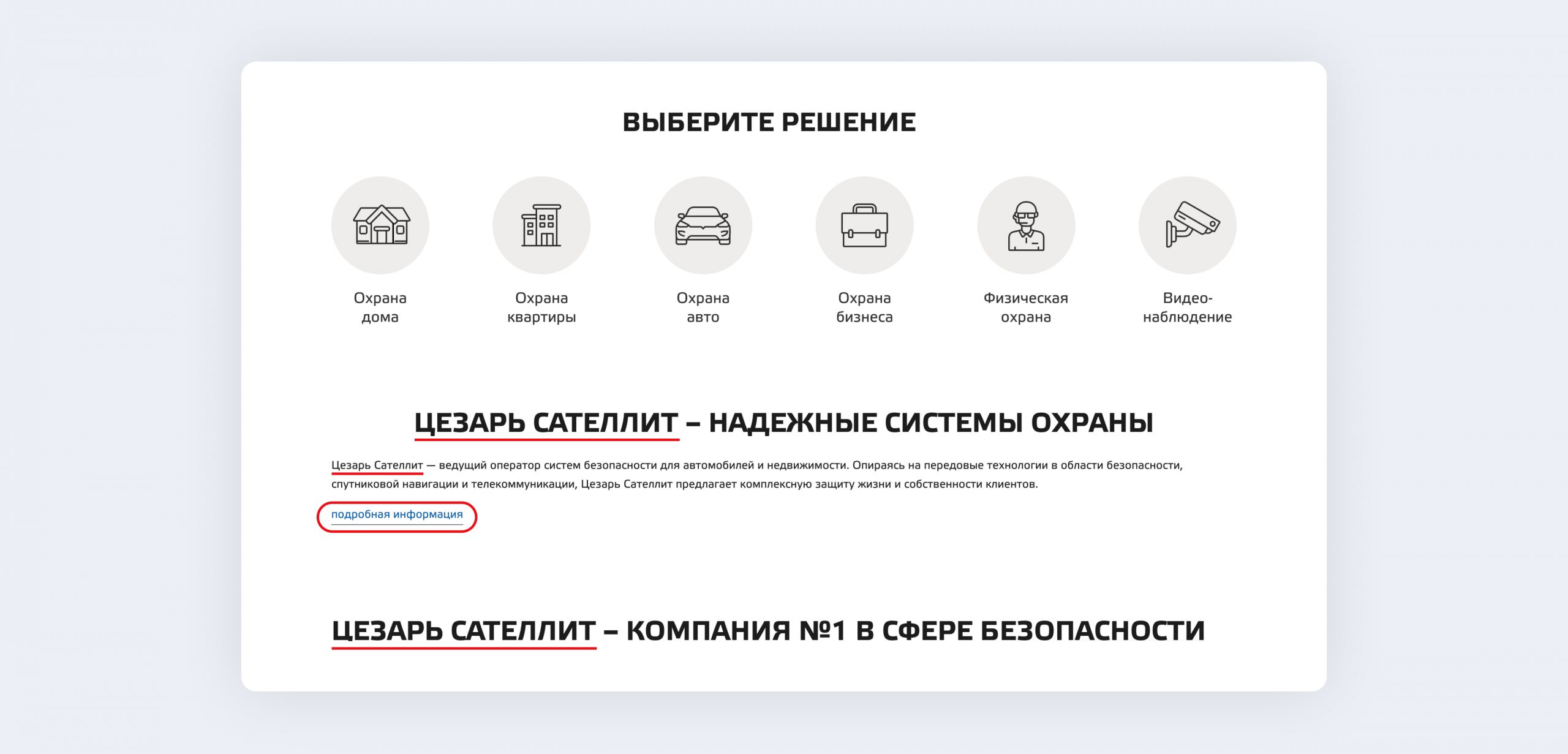
Вывод 2: информационная архитектура сайта хаотична и не работает в единой связке с навигацией
Инсайты:
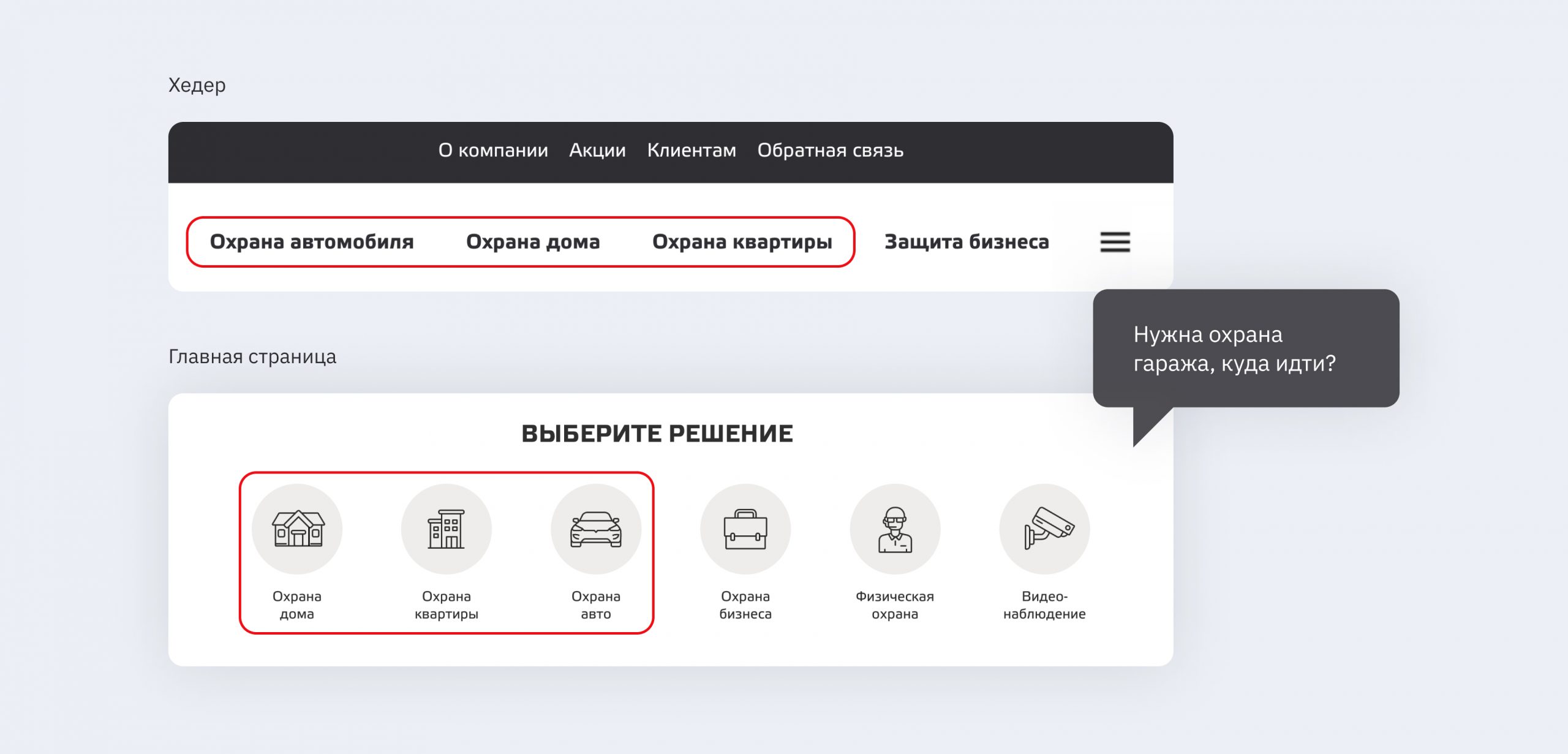
- Сейчас пользователь — исследователь: навигация в хедере и на страницах не в полной мере раскрывает структуру услуг компании → страницы сайта не сужают воронку к ключевому действию.

Информация труднодоступна — если пользователь захочет купить конкретный продукт, то ему придется думать, как это сделать, куда нажимать.
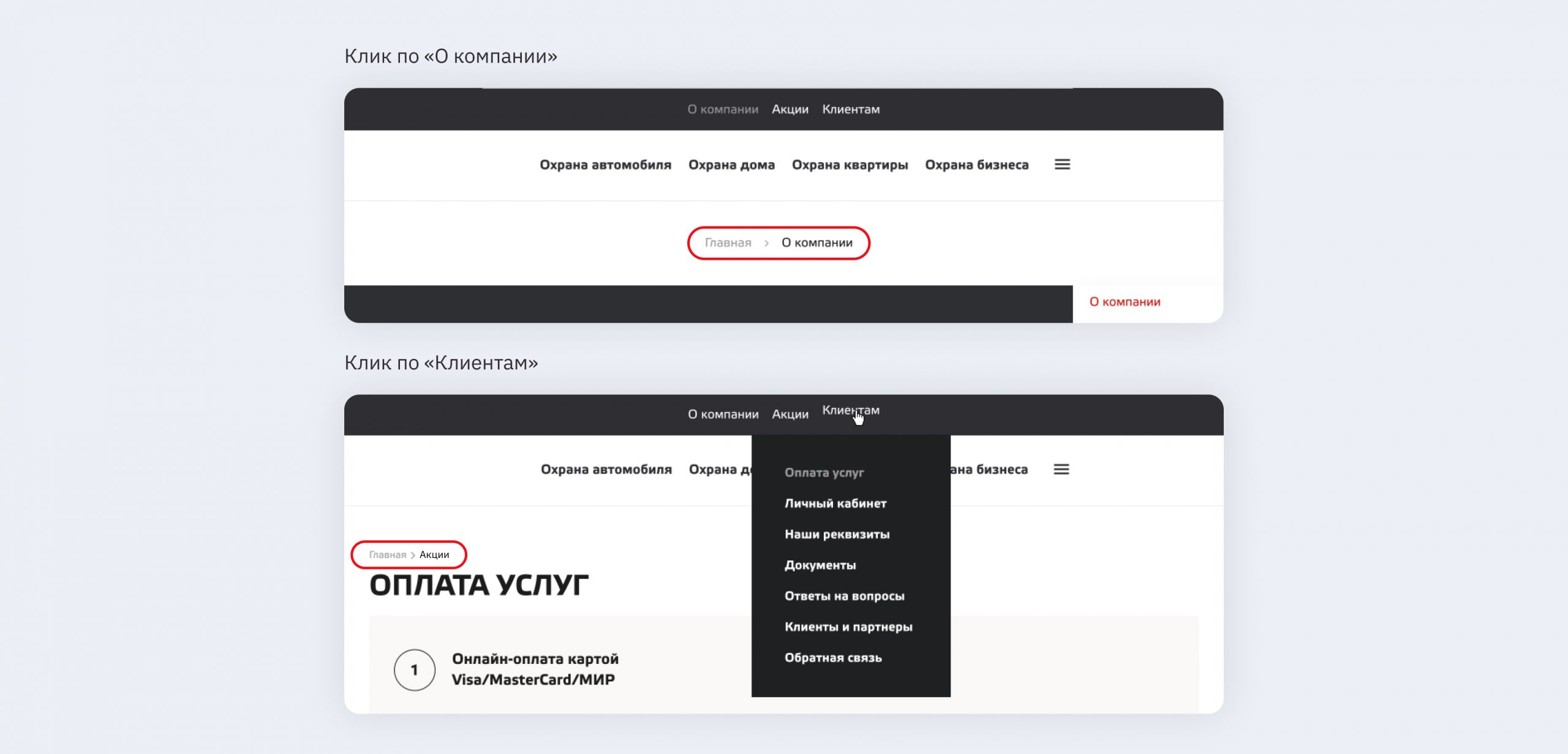
- Хедер и дополнительные элементы навигации, такие как хлебные крошки, не создают единый паттерн навигации.

Гипотеза:
Если собрать последовательную, сужающую воронку, информационную архитектуру (от главной страницы до страницы с конкретной услугой и СТА на ней), мы сможем закрыть “боли” пользователя на любом этапе и повысить конверсию.
Где бы пользователь ни находился, он должен иметь возможность попасть на любой уровень воронки: «главная страница — группа услуг — услуга — СТА»
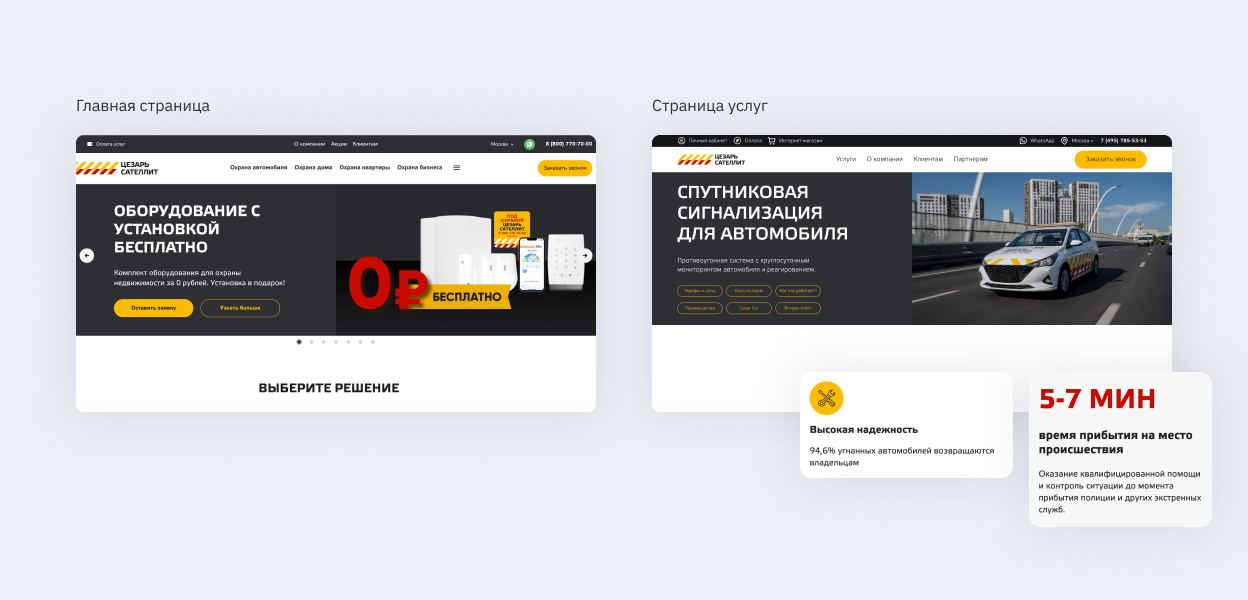
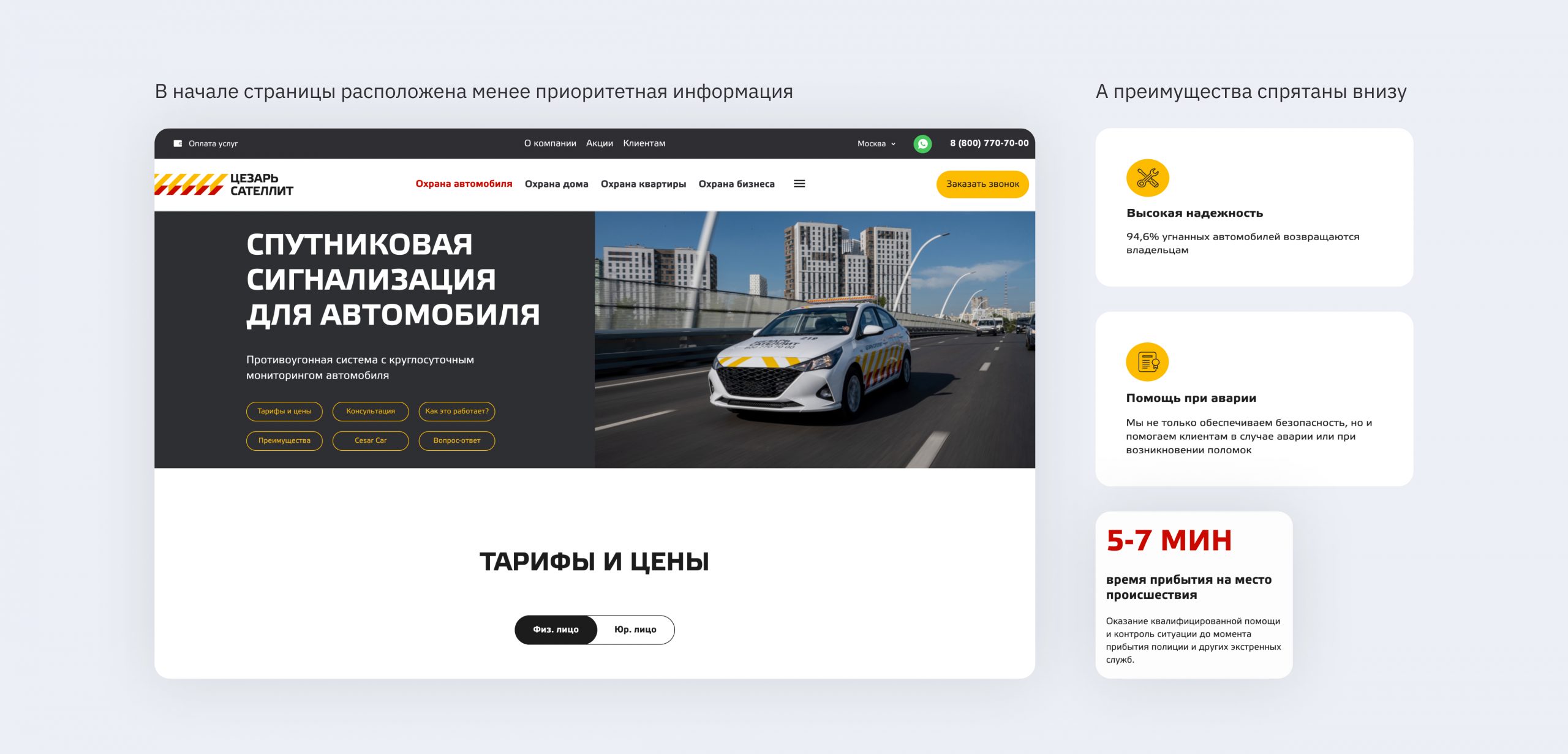
Вывод 3: ключевые смыслы на сайте спрятаны от пользователя или отсутствуют вовсе
Инсайты:
- Нет четко сформулированного УТП в целом и для каждой услуги отдельно.

- Важная информация скрыта за кнопками или запрятана глубоко на странице.

- При этом какие-то блоки необоснованно повторяются несколько раз и не приносят ценности для пользователя.
- Нет приоритизации в подаче информации. Акценты плохо расставлены.

Гипотеза:
Если изменить приоритет подачи информации, описать ключевую ценность и расставить нужные акценты, сможем повысить доверие пользователей и повысить конверсию
Вывод 4: На сайте нет единого подхода к визуальному дизайну

Гипотеза:
Необходимо подготовить общую дизайн-концепцию, гайдлайны, единый UI-кит, которые сформируют визуальную идентичность бренда и повысят лояльность клиентов
Вывод 5: Нет единого атомарного подхода в организации компонентов и страниц сайта
На примере страницы услуг: страницы не имеют единого шаблона и не формируют единый паттерн для пользователей.
Похожая по смыслу информация находится в разных места. Множество уникальных блоков, которые нигде не используются повторно. Порядок подачи информации хаотичен.
Стоимость и скорость создания новых страниц и внесения изменений в текущие, например, после A/B-тестирования, может быть ниже, при использовании современных практик проектирования.
Итог
- Конверсия форм ОС может быть больше;
- Ключевые смыслы на сайте спрятаны от пользователя или отсутствуют вовсе;
- Информационная архитектура сайта хаотична и не работает в единой связке навигации;
- На сайте нет единого подхода к визуальному дизайну;
- На сайте нет единого атомарного подхода.
После исследования, компания взяла в работу рекомендации и начала проработку сайта.