Мы используем печеньки,
точнее cookie.
Редизайн сайта производителя покрытий: удобная навигация, логичная структура и акцент на бренде

Заказчик
Мы в KOTELOV обратили внимание, что у одного из крупнейших производителей покрытий для кораблей «Акрус» устаревший дизайн сайта.
Цель
Мы решили провести редизайн сайта производителя покрытий — найти слабые места и предложить улучшения.
Процесс работы
Мы провели анализ их текущего сайта, выявили основные проблемы — устаревший дизайн, нечеткие логотипы, и предложили свежую концепцию.
Главный экран
Как было раньше

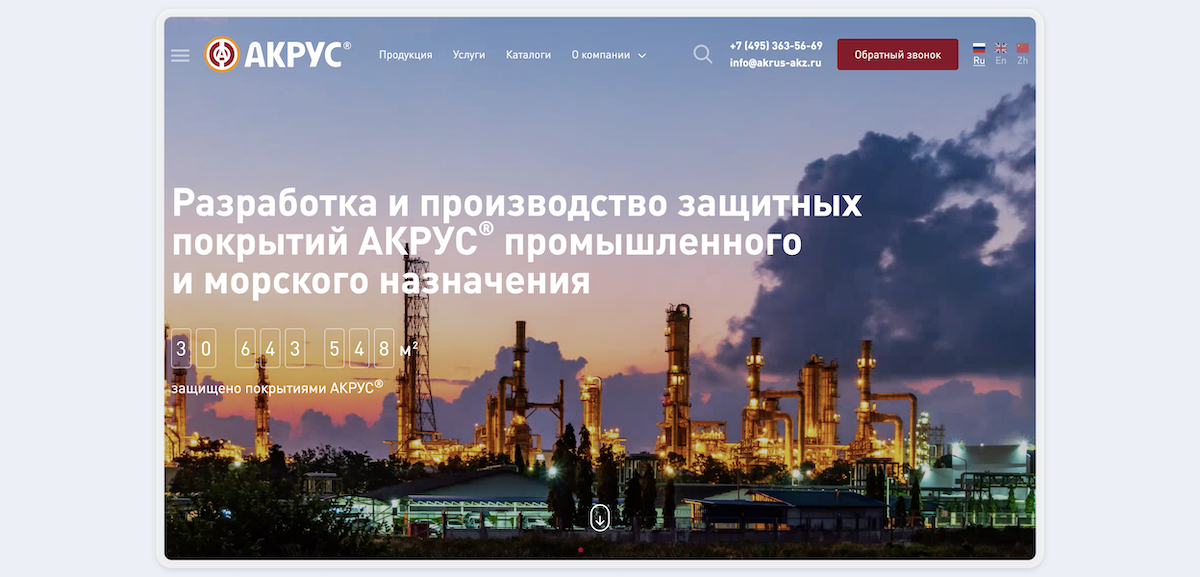
Сайт устарел и был неудобным для пользователей:
- Бургер-меню в десктоп-версии выглядело несовременно.
- Плохо читаемые заголовки из-за длины строки и межстрочного расстояния.
- Счетчик метров сливался с фоном, его значение сложно разобрать.
- Информация в шапке размещалась слишком плотно, создает ощущение перегруженности.
- Кнопки без четкого призыва к действию снижали конверсию.
- Индикаторы «карусели» терялись на фоне, усложняли навигацию.
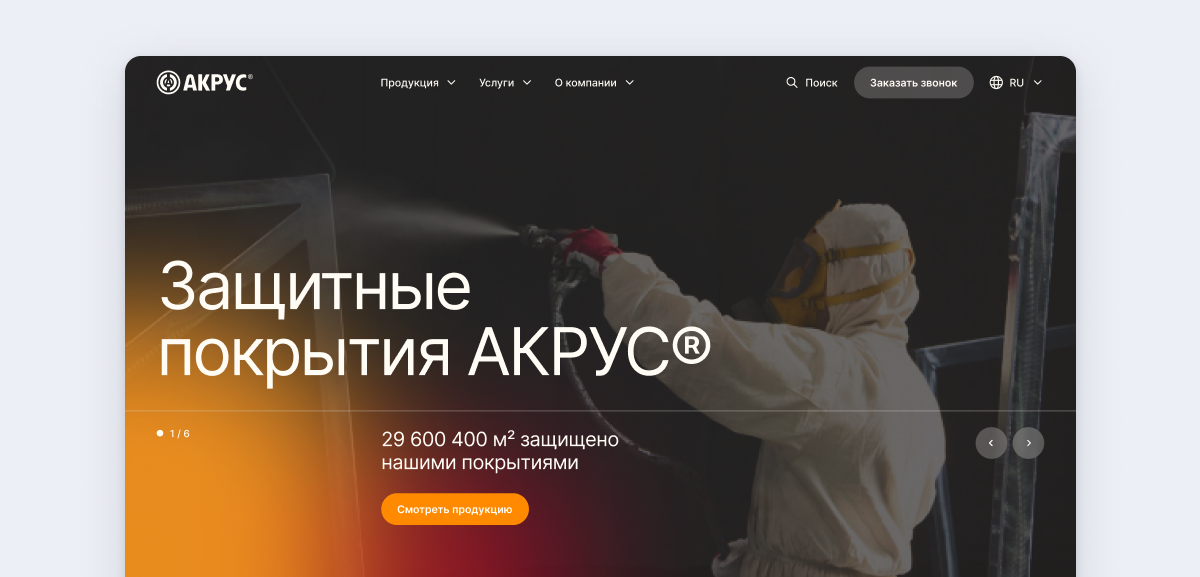
После редизайна

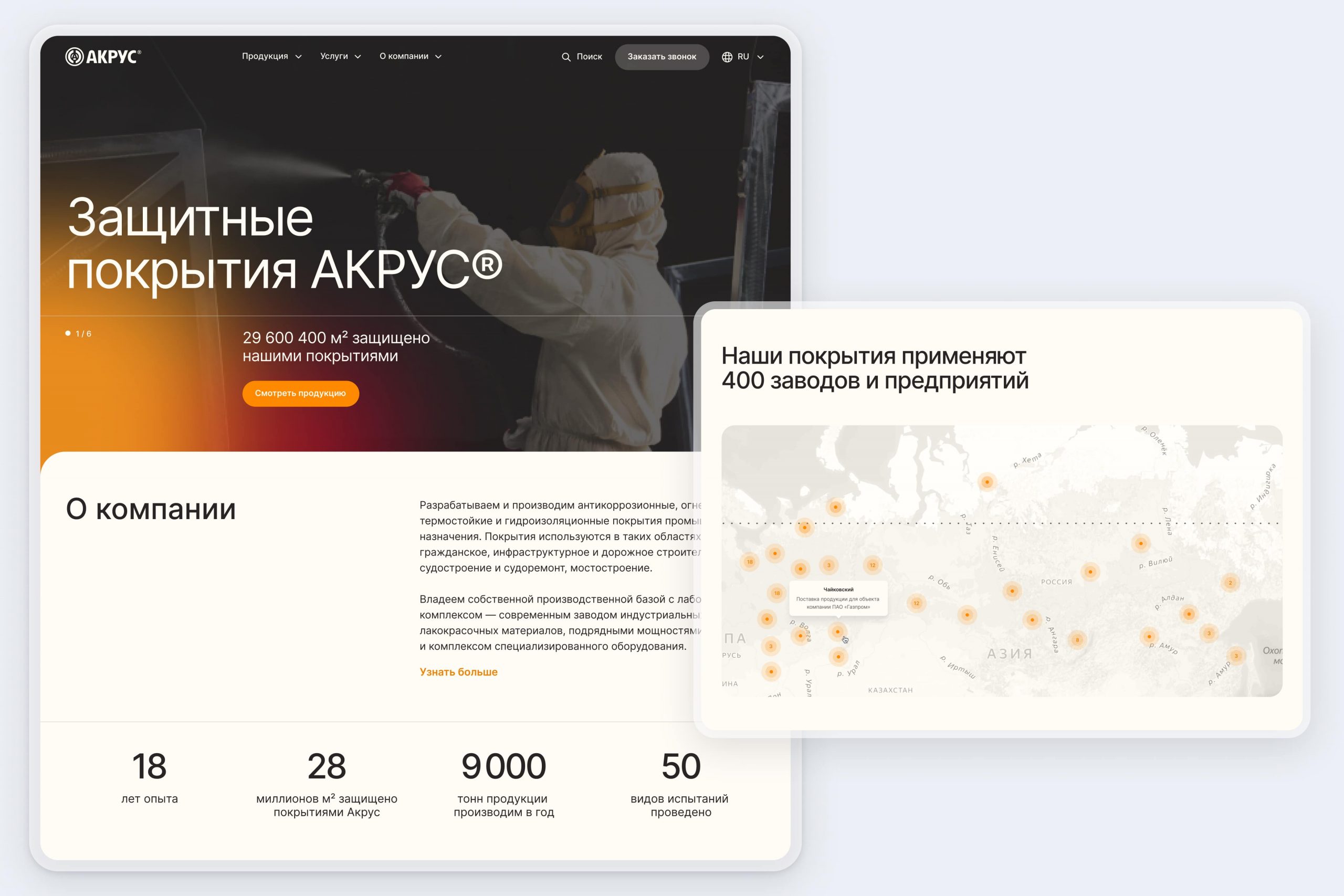
Мы переработали навигацию, дизайн и структуру, чтобы сделать сайт удобнее и понятнее для пользователей.
Мы убрали бургер-меню и вынесли три основных раздела. Документацию переместили в раздел «О компании», чтобы не перегружать главное меню.
На обложке мы добавили графические элементы, которые формируют визуальный стиль сайта. На главной странице использовали линии, проходящие через всю ширину экрана, и элементы из эллипсов, создавая целостную композицию.
На первом экране мы разместили акцентную кнопку, которая предлагает пользователю сразу перейти к просмотру продукции. Это решение упрощает взаимодействие с сайтом и помогает быстрее найти нужную информацию.
Кнопки слайдера стали более заметными, что улучшает навигацию и делает переключение слайдов удобнее.
Кнопка с призывом к действию теперь четко обозначает, что пользователь может заказать звонок.
Шапку сайта мы визуально разделили на три смысловых блока. Это облегчает восприятие информации и помогает быстрее ориентироваться в разделе.
Каталог товаров
Как выглядел раньше

Название блока «Подбор покрытия» не соответствует его содержанию. Вместо подбора пользователь просто переходит на страницу категории.
Фильтрация включает два уровня табов, что усложняет навигацию. Пользователю трудно понять, как работает категоризация товаров.
Внешний вид упаковки продукции не дает информации о различиях между товарами. Банки выглядят одинаково.
Мы еще ничего не рассказали посетителю о компании, а уже показываем продукцию. Логичнее сначала познакомить его с брендом, рассказать о производстве и аудитории, а затем перейти к каталогу.
В блоке много цветов, что создает визуальный хаос. Отсутствует акцентный цвет, так как оранжевого и красного примерно поровну, что не позволяет сфокусировать внимание пользователя.
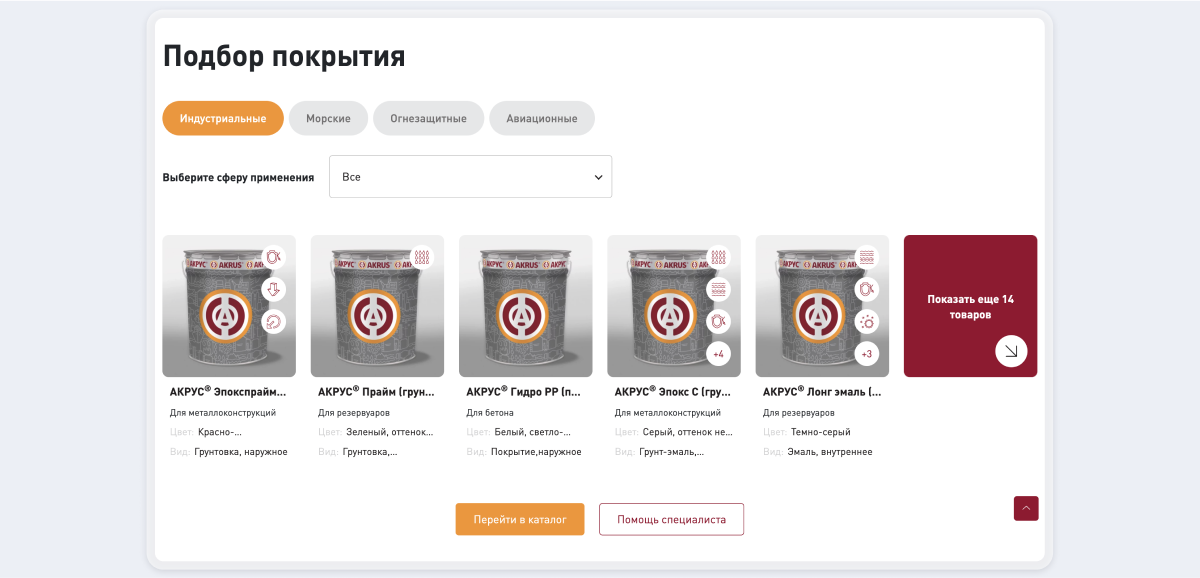
После редизайна
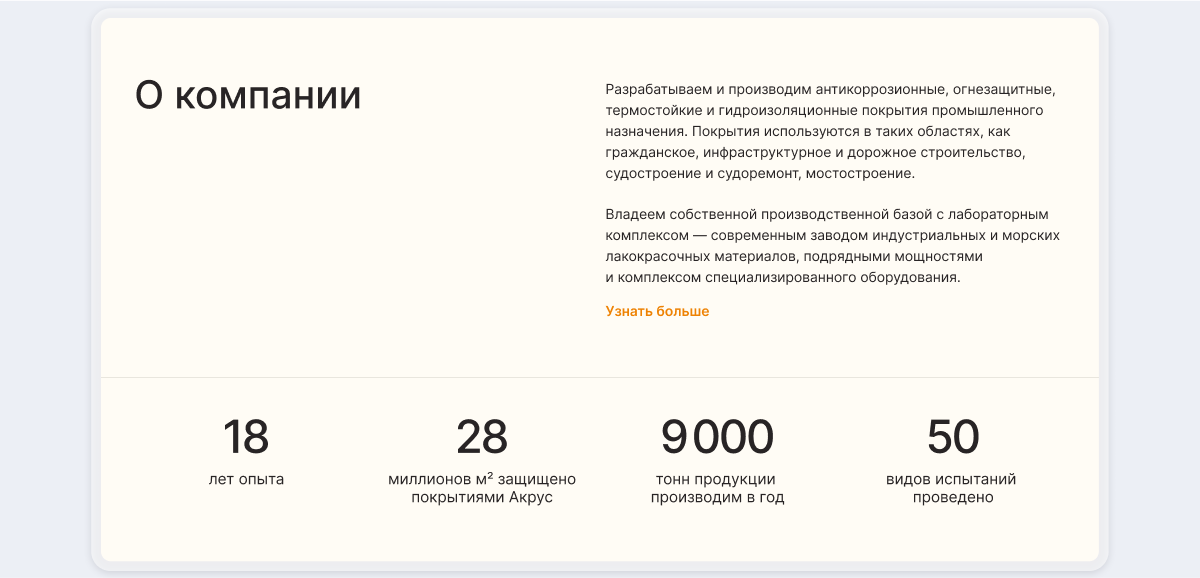
Мы изменили порядок блоков, чтобы логично выстроить пользовательский путь. В первом же блоке после обложки мы знакомим посетителя с компанией.
Мы добавили информацию о том, чем занимается компания, какие у нее особенности и преимущества.

В качестве акцентного цвета мы выбрали оранжевый. Его сочетание с монотонными оттенками делает дизайн более лаконичным и структурированным. Визуальная композиция стала аккуратнее, а восприятие информации — проще.
Описание компании мы подкрепили конкретными цифрами.
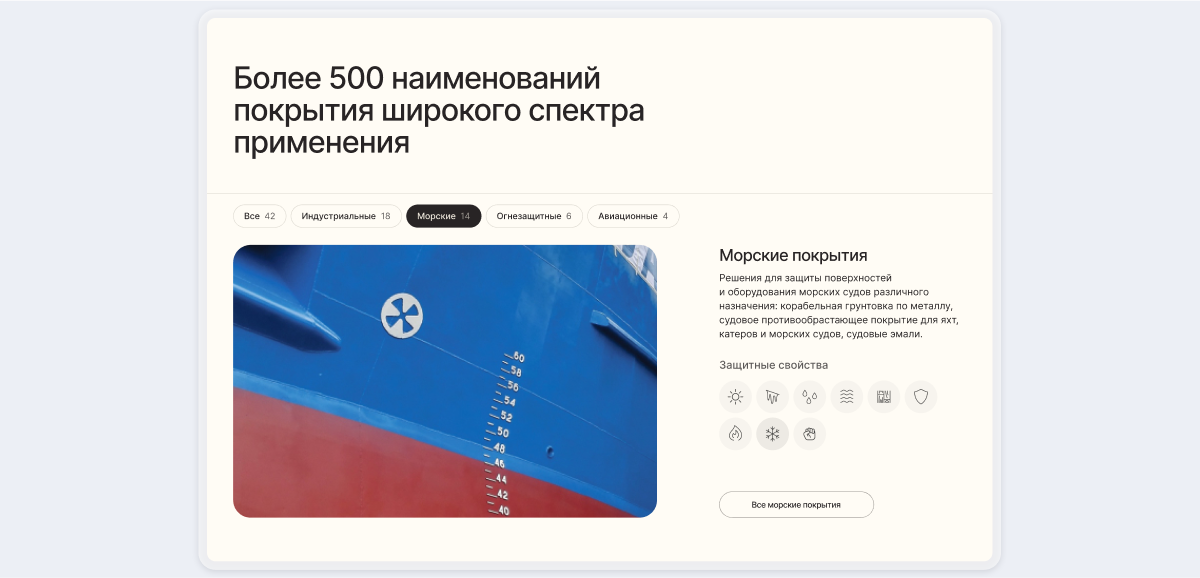
Редизайн сайта производителя покрытий: каталог
Мы сделали заголовок блока более емким и сфокусировались на ключевом преимуществе компании — большом выборе покрытий.
Мы структурировали продукцию, выделив четыре основные категории покрытий. После общего описания компании мы логично переходим к презентации продукции. Это помогает выстроить последовательность: сначала пользователь знакомится с брендом, затем узнает о видах покрытий и их свойствах.
Для каждой категории покрытий мы добавили описание характеристик и ключевых преимуществ. В блоке также предусмотрена кнопка, позволяющая сразу перейти в выбранную категорию покрытий.

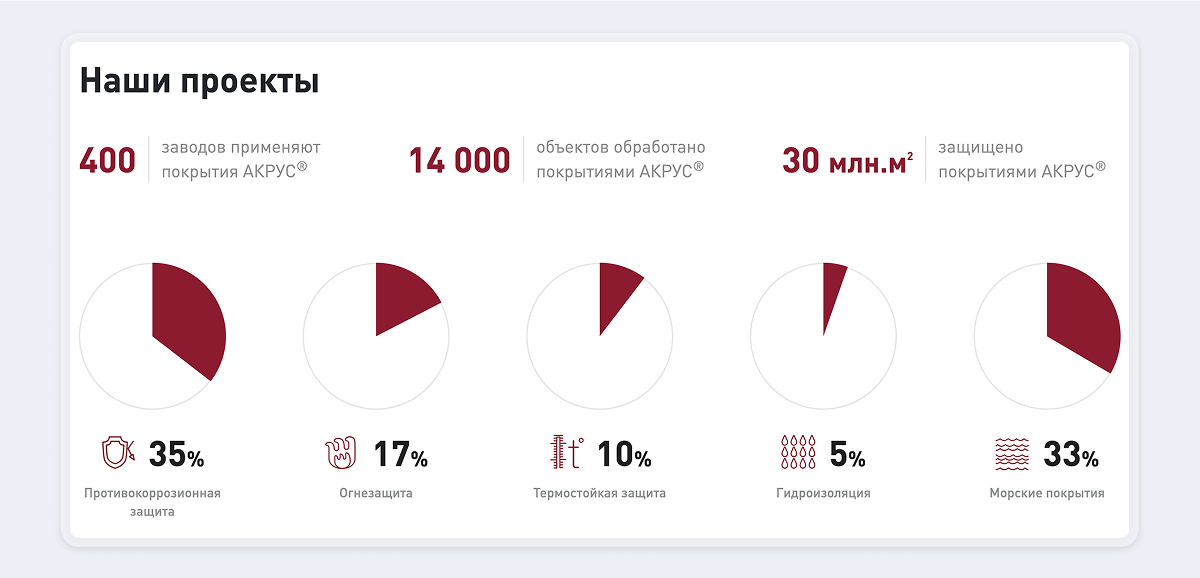
Наши проекты
До редизайна
Название блока «Наши проекты» не соответствует наполнению блока — в нем нет информации о проектах.

Используемые диаграммы тяжело в восприятии. Не учитывается момент, что проценты диаграмм при суммировании должны составлять 100%.
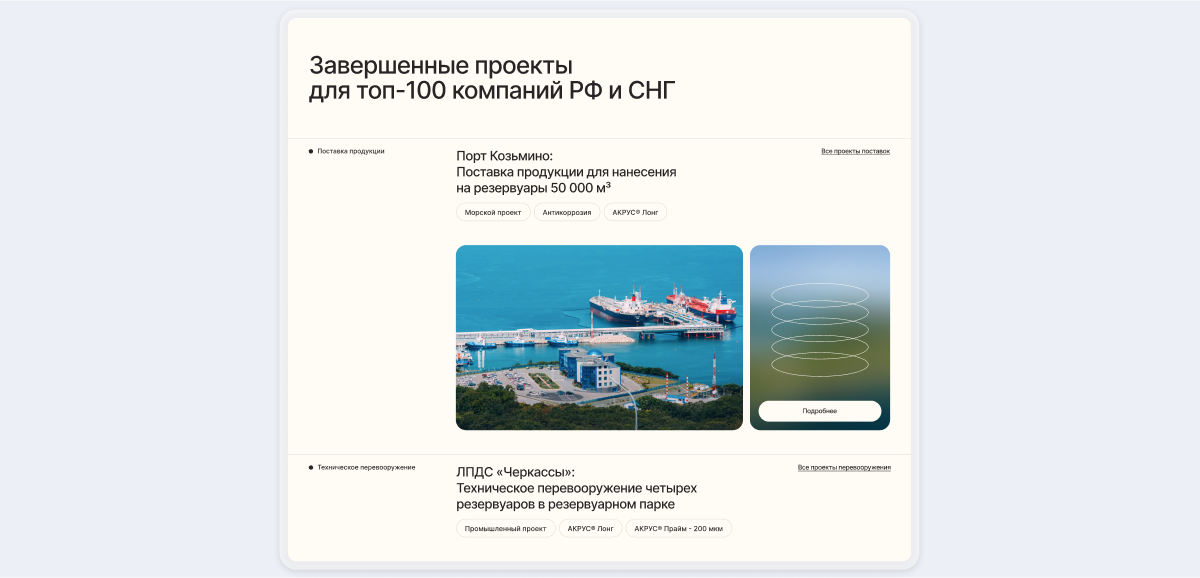
После редизайна
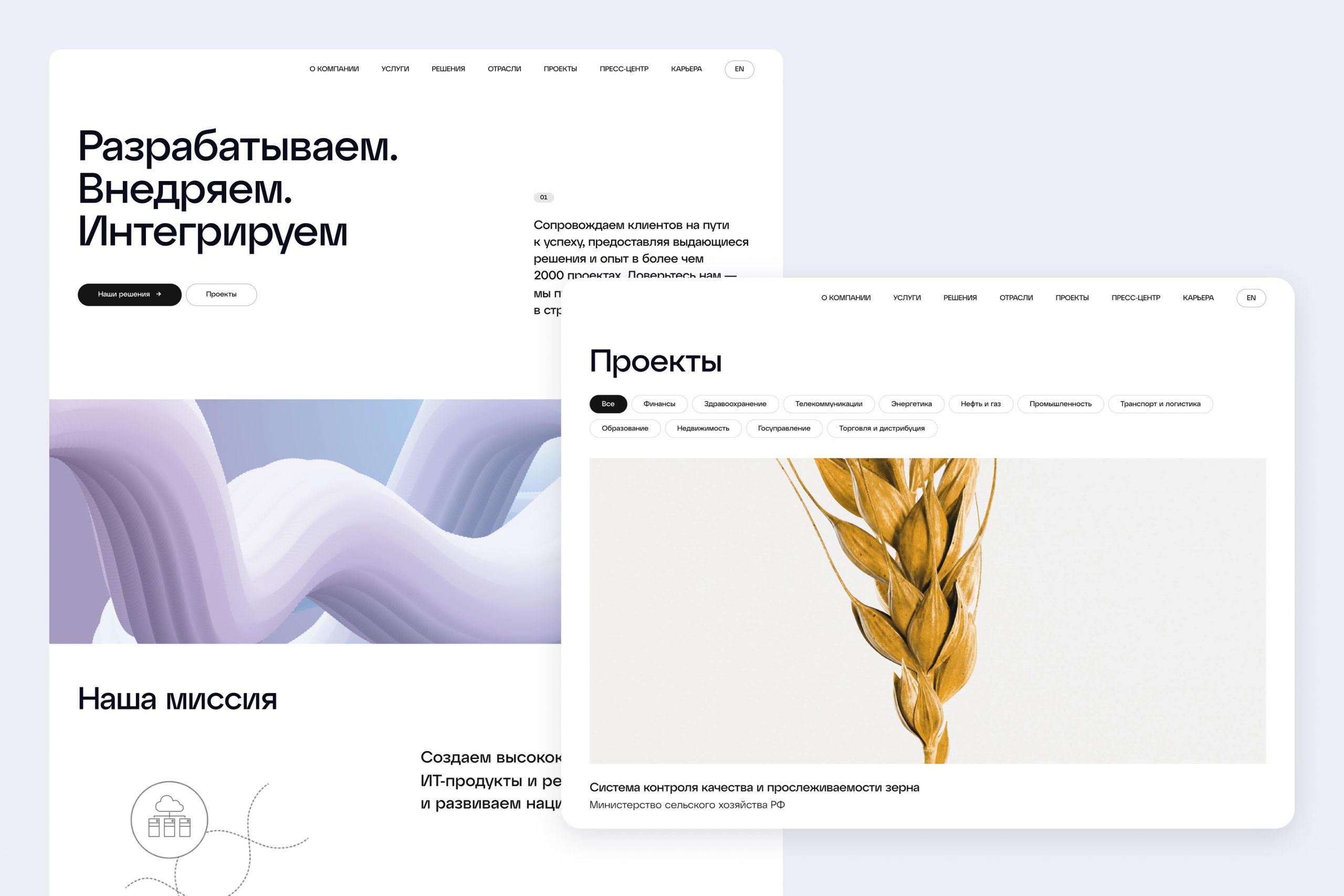
Мы сделали заголовок блока лаконичным и подчеркнули высокий статус клиентов, которые доверяют компании. Для удобства пользователей добавили категорию проекта.
Вместо абстрактного описания услуг мы вывели конкретные примеры реализованных проектов. Это демонстрирует масштаб работы компании и подтверждает ее экспертизу реальными кейсами.

Мы добавили теги, которые отражают ключевые особенности каждого проекта и использованную продукцию.
Для поддержания визуального единства мы использовали минималистичный графический элемент в виде эллипсов. Он отсылает к форме банок продукции и делает дизайн более целостным.
В каждом проекте мы разместили кнопку, ведущую к подробному описанию.
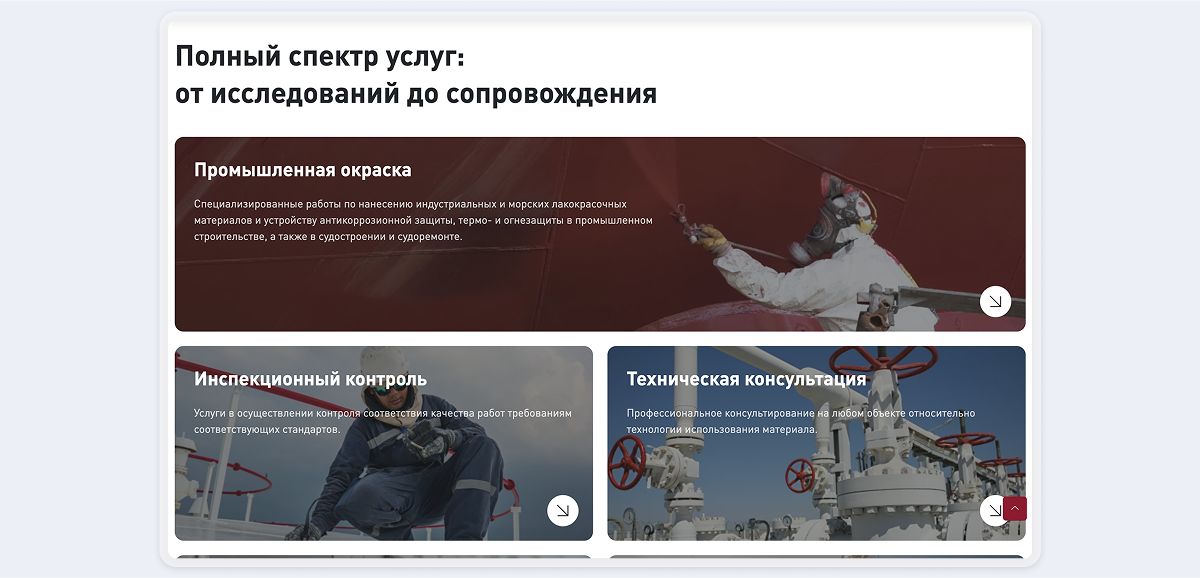
Услуги
Как было раньше
Блок услуг не умещается в высоту одного экрана, из-за чего пользователь не видит все предложения сразу. Чтобы изучить и сравнить услуги, ему приходится постоянно прокручивать страницу вверх-вниз, что затрудняет навигацию.

Описания услуг не дают четкого понимания их сути. Тексты недостаточно раскрывают, в чем заключается каждая услуга и какие выгоды она приносит клиенту.
Используемые фотографии не помогают разобраться в специфике услуг, а скорее отвлекают внимание.
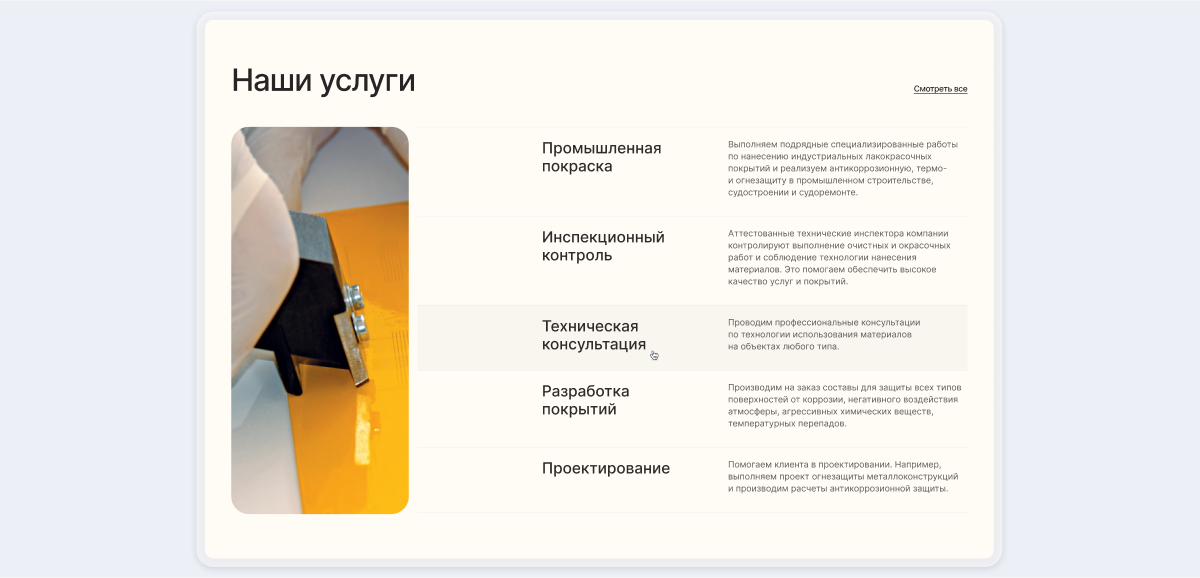
Как можно сделать
Все услуги отображаются на одном экране. Это позволяет пользователю сразу видеть весь список без необходимости прокручивать страницу и сравнивать предложения.

Мы добавили анимацию при наведении на строку услуги, что делает взаимодействие с блоком более интуитивным. Пользователь сразу понимает, что может перейти на отдельную страницу с подробным описанием.
Для удобства восприятия услуги выстроены в одну визуальную линию. Это упрощает сканирование информации и помогает пользователю быстро находить нужное решение.
Партнеры
До редизайна
Минималистичный дизайн блока выглядит перегруженным из-за большого количества элементов.

Пользователь может видеть только один новый логотип за клик, что делает взаимодействие с блоком медленным и неудобным. Чтобы просмотреть все логотипы, требуется много времени.
Некоторые логотипы низкого качества, из-за чего общий вид блока кажется неаккуратным. Карусель слишком длинная, что может отпугнуть пользователя. Она выглядит громоздкой и не дает четкого понимания общего количества логотипов.
После редизайна
Мы заменили заголовок блока на краткий текст, который подчеркивает доверие крупнейших клиентов к компании.
Использовали монохромные логотипы, чтобы они органично вписывались в стилистику сайта и не перетягивали внимание с фирменных цветов компании.Для улучшения восприятия информации мы добавили больше «воздуха» за счет увеличенных отступов и белого пространства.

Мы выбрали логотипы в формате SVG, чтобы обеспечить их высокое качество отображения на любых устройствах и экранах с разным разрешением.
Лента логотипов теперь анимирована и плавно движется слева направо. Это делает блок более динамичным и удобным для просмотра без необходимости ручного перелистывания.
Редизайн сайта производителя покрытий: блок с CTA
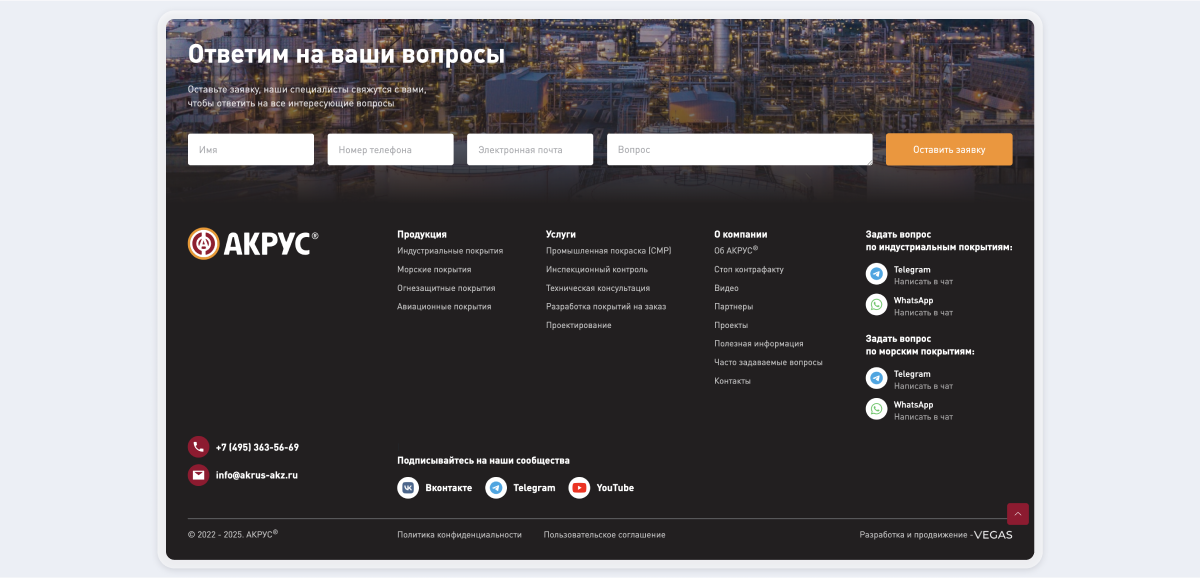
Как было раньше
Заголовок блока CTA — общий и не цепляет, ничего не предлагает пользователю.

Футер перегружен неструктурированной информации и разными формами наполнения.
На странице слишком много каналов связи, помимо основного телефона — это может путать или структурировать пользователя.
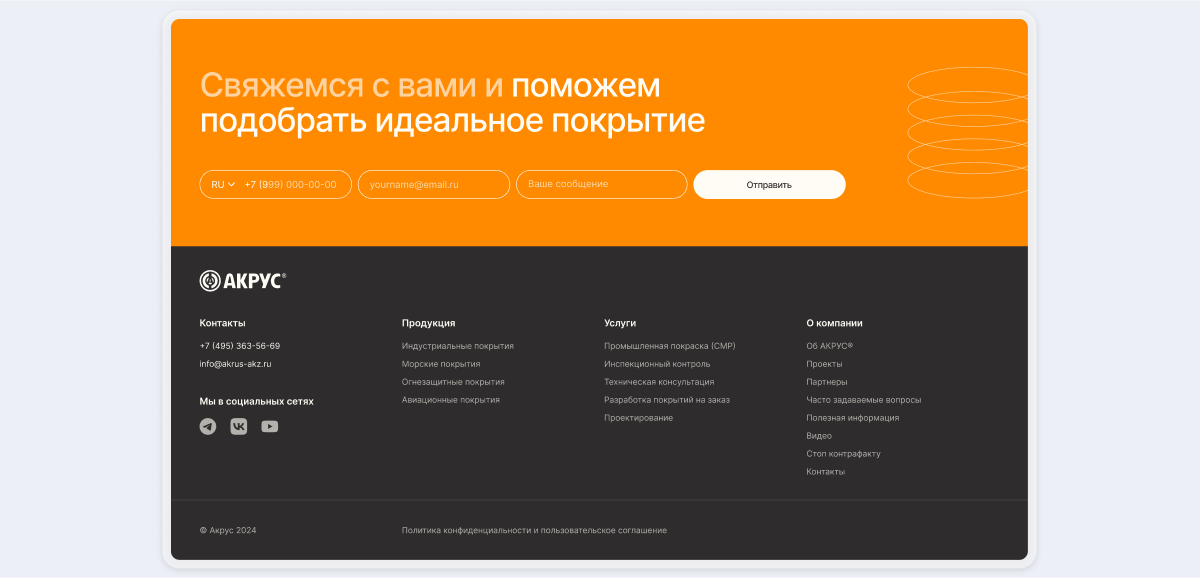
После редизайна
Вместо простого заголовка формируем емкое описание смысла блока. Подсвечиваем, чем можем быть полезны в случае заполнения формы — поможем подобрать идеальное покрытие.
Форма, состоящая из большего количества полей, теперь проще воспринимается, так как убраны лишние поля и сокращены поля ввода до имени.
Футер имеет структуру и подразделен на смысловые блоки.

Мы добавили графический элемент, который уже использовался выше на странице. Он отсылает к банкам продукции AKRUS, создавая единый визуальный стиль.
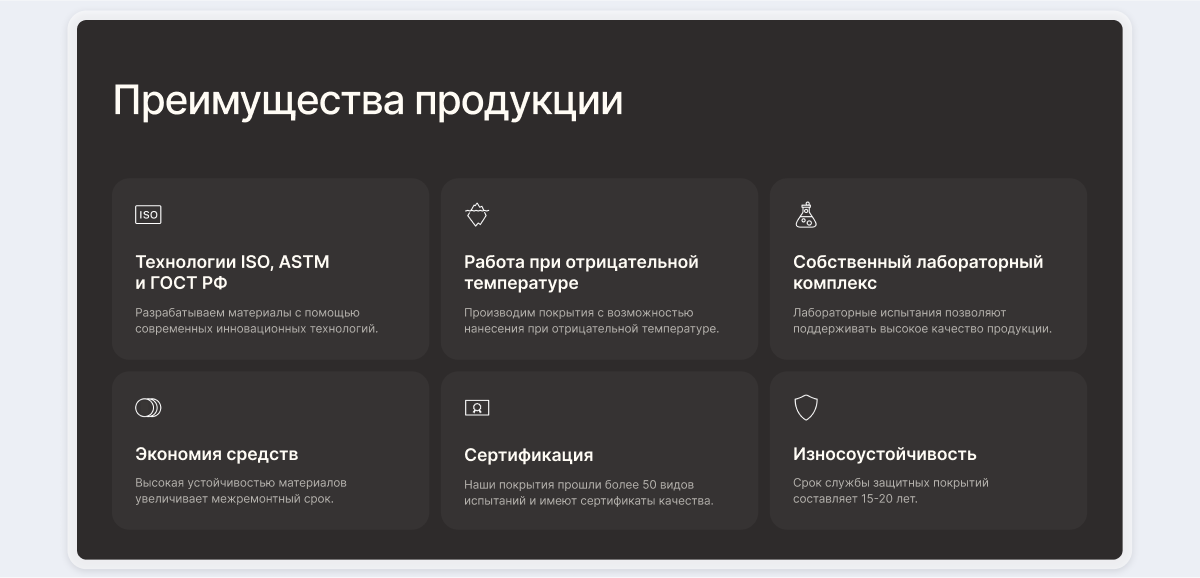
Мы добавили отдельный блок, в котором перечислены ключевые преимущества продукции.
Каждое преимущество описано кратко и емко, чтобы пользователь мог быстро воспринимать информацию без лишнего текста.
Мы использовали минималистичные иконки, которые делают блок более наглядным. Они помогают визуально структурировать информацию и поддерживают текст карточек, улучшая восприятие преимуществ.