Мы используем печеньки,
точнее cookie.
Как сделать удобный интерфейс для пилотов?
О том, как мы спроектировали интерфейс мобильного приложения для пилотов S7 Airlines совместно с экипажем.
S7 Airlines обратился к нам за разработкой дизайна мобильного приложения для пилотов. Уже более 5 лет мы разрабатываем для них сложнейшие проекты по бэкенду, фронту и мобилкам. Сейчас мы разрабатываем мобильное приложение для бортпроводников и нам необходимо было перенести этот опыт на пилотов.
Цели
- Исключить использование бумажных носителей в работе командира воздушного судна;
- Ускорить процесс получения пилотами новых версий документов на рейс;
- Перевести заполнение отчетность в элекронный вид;
- Упростить систему получения данных о полетах, путем создания единого рабочего пространства.
Почему не купить готовое решение
- Приложение должно быть удобнее за счет индивидуальной разработки под задачи пилотов S7;
- Разработка должна обойтись дешевле покупки готового решения;
- Поддержка приложения должна обходиться дешевле поддержки иностранного вендора;
- Работоспособность приложения не должна зависеть от санкций.
Удобный интерфейс для пилотов: сложности
Безопасность. Пилот воздушного судна – самая ответственная работа в мире. На нем лежит ответственность за сотни людей.
Исследования. Вы не можете применить на Яндекс.Взгляд или провести коридорные исследования, если вы, конечно, не живете в доме с пилотами.
Сфера. В мире очень мало аналогов, и все они из других стран. Но тут нам помог опыт разработки приложений для бортпроводников.
Этапы работы
Аналитика
Спецификацию требования к приложению предоставили S7 Airlines с нашей же стороны была задача изучить схожие проекты и разработать дизайн.
Запросили у пилотов аналоги, которые им нравятся. Сами поискали лучшие приложения. Расписали плюсы и минусы каждого экрана:
Прототипирование
Пропустили этап прототипирования, потому что у нас уже был ui kit от приложения для бортпроводников, который позволял конструировать приложения не на черно-белых блоках. Но если у вас нет ui-kit, то безусловно стоит начинать с прототипов.
Тестирование на пилотах
Была сформирована невероятная фокус-группа – 6 действующих пилотов и инструкторов. Круто, что S7, так трепетно относятся к своим сотрудникам, и приглашают их в разработку продуктов на начальных этапах, и их мнение самое важное, так как аналитик не является прямым юзером и может заблуждаться в своих гипотезах по удобству или необходимости приоритетности той или иной информации.
Провели 14 очных встреч. Каждую встречу мы показывали интерфейс, и пилоты должны были без подсказок понять, что отображается на экране и найти нужную информацию в приложении. Так за 14 встреч и 35 дней мы дошли до интуитивно понятного раза, который считывается при первом знакомстве с приложением.
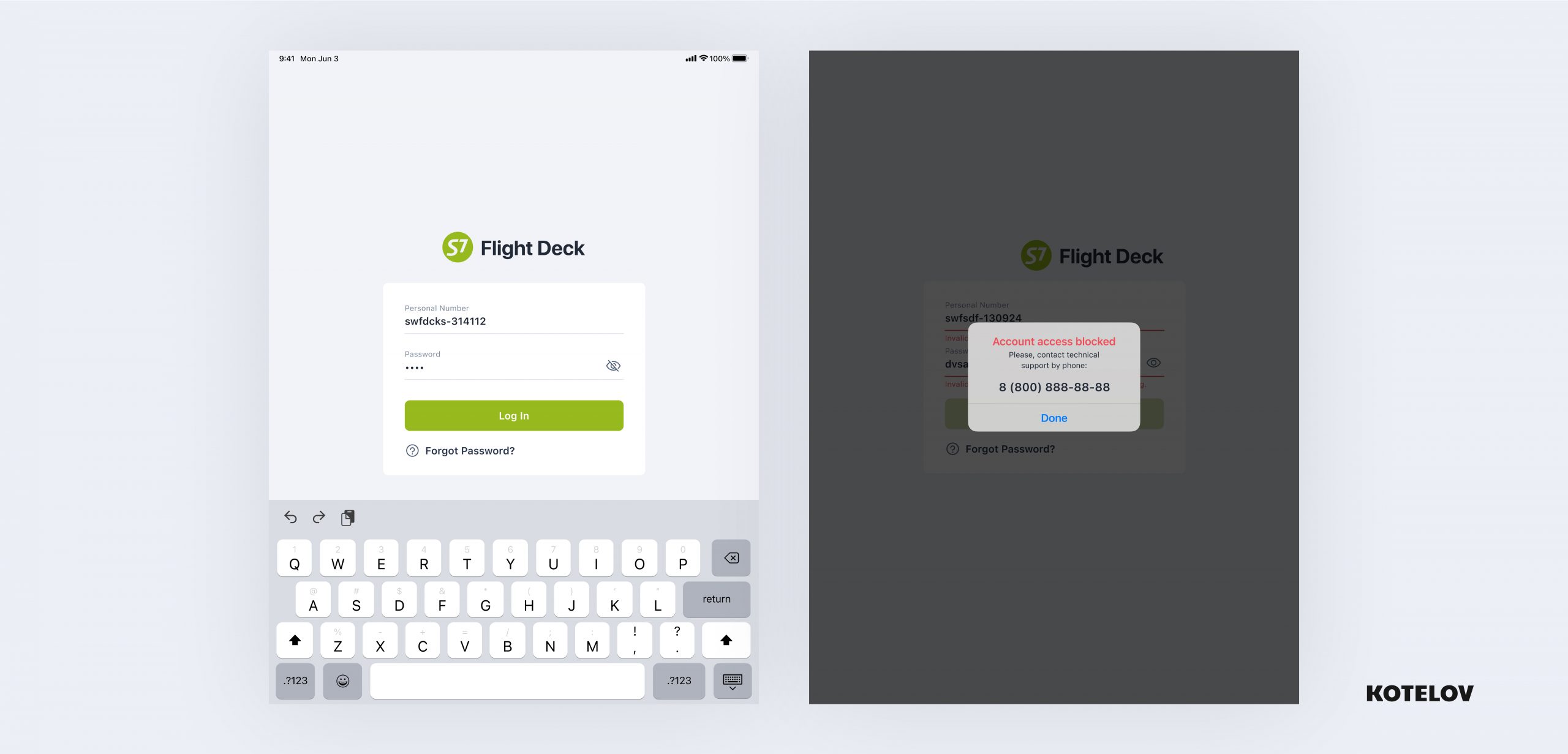
Авторизация
Пилот заполняет свой табельный номер и пароль. Использовали данную структуру авторизации, так как это единые данные авторизации во все системы компании, и пилот его точно не забудет перед рейсом. Но при вводе 10 некорректных паролей система блокируется, и восстановить ее можно только через администратора. Это сделано в случае потери планшета для безопасности данных:

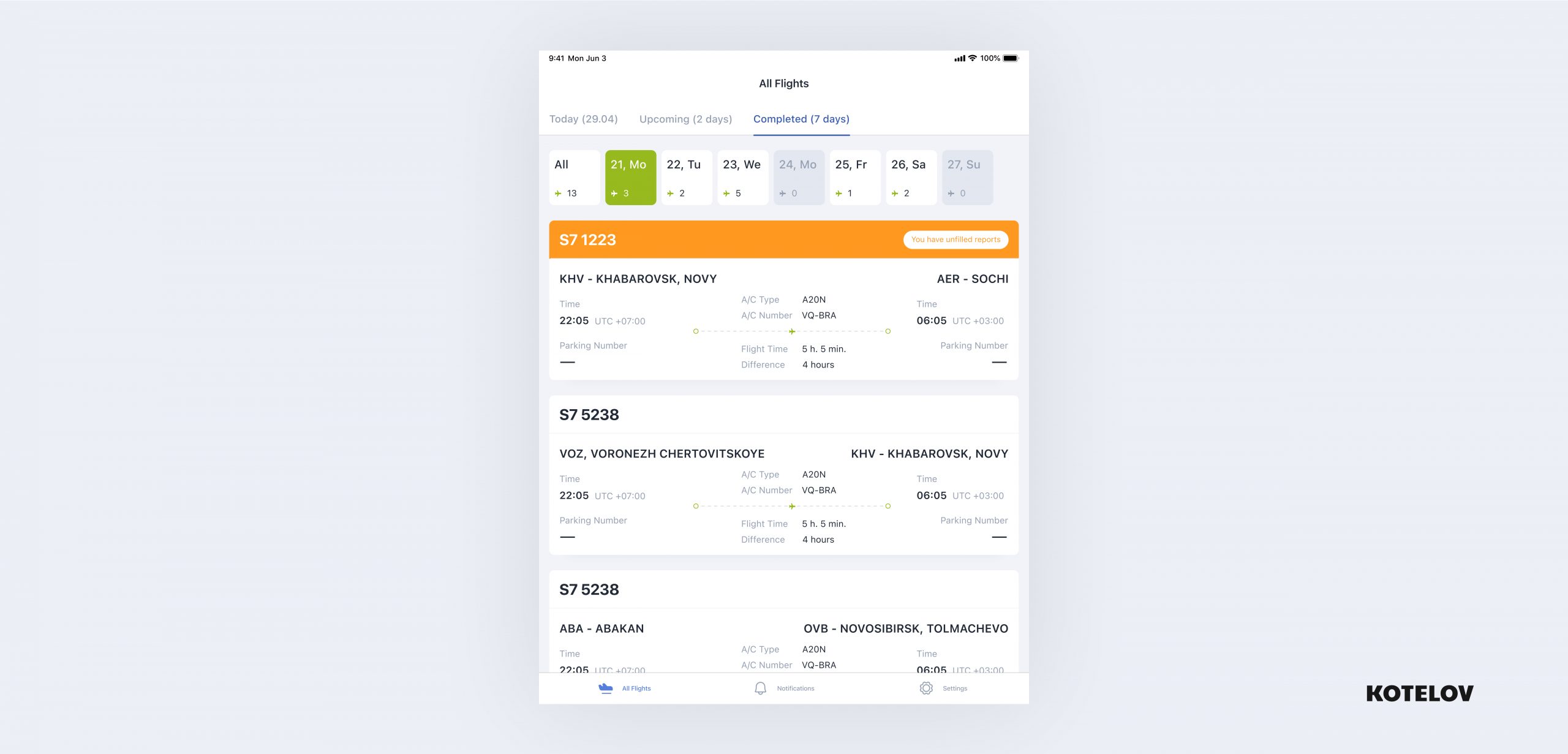
Календарь полетов
Спроектировали удобный календарь рейсов. Пилоту отображаются рабочие дни, также неактивными блоками отобразили рейсы без полетов. Выделили рейсы, где пилот не заполнил отчеты:

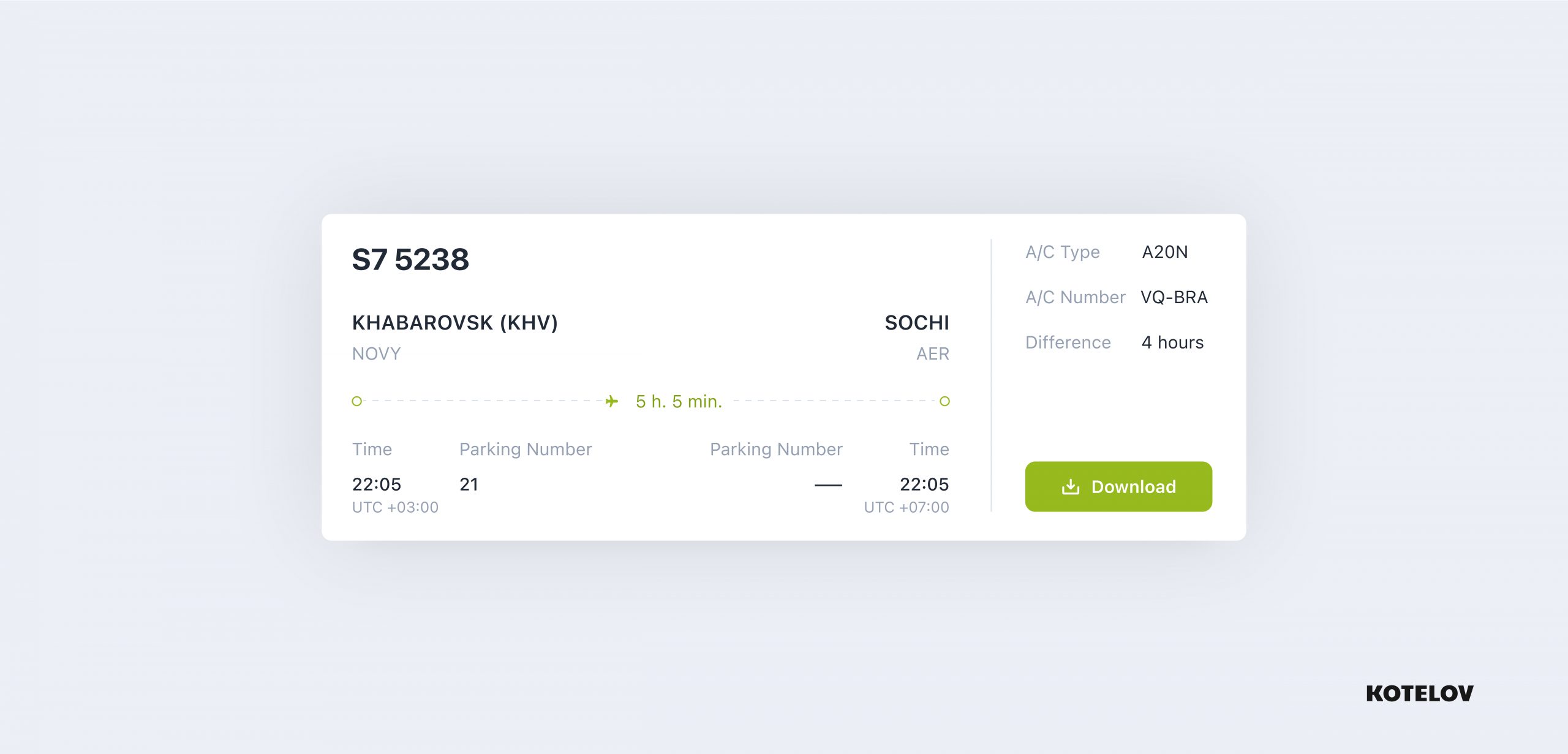
Проработали карточку каждого рейса. Она дополняется во время полета, например, номером парковки. Выяснили у пилотов на что они обращают в первую очередь и сделали это акцентным. Также добавили кнопку Download, чтобы скачивать и обновлять информацию о рейсе, только в необходимые моменты, так как стоит учитывать роуминг во множестве стран:

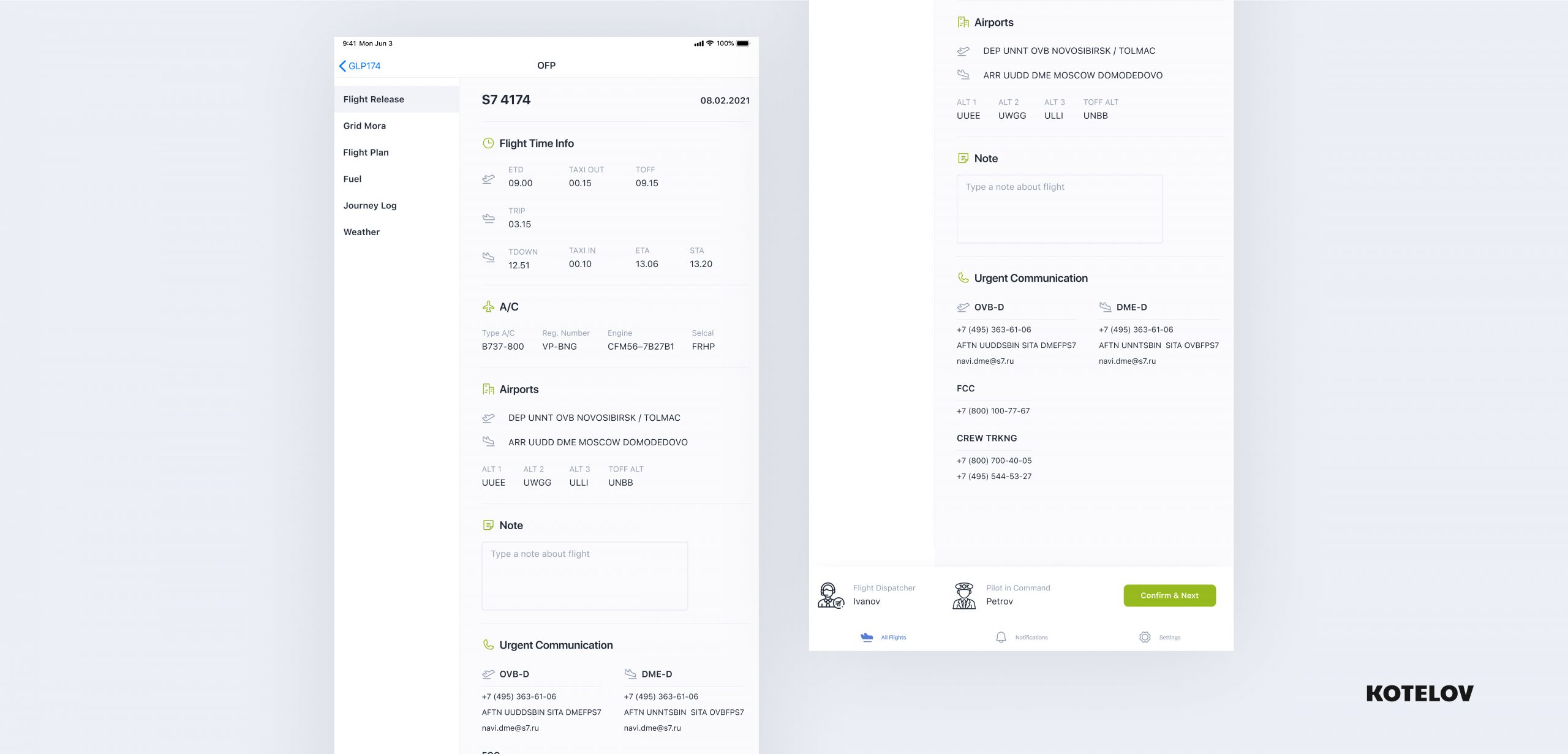
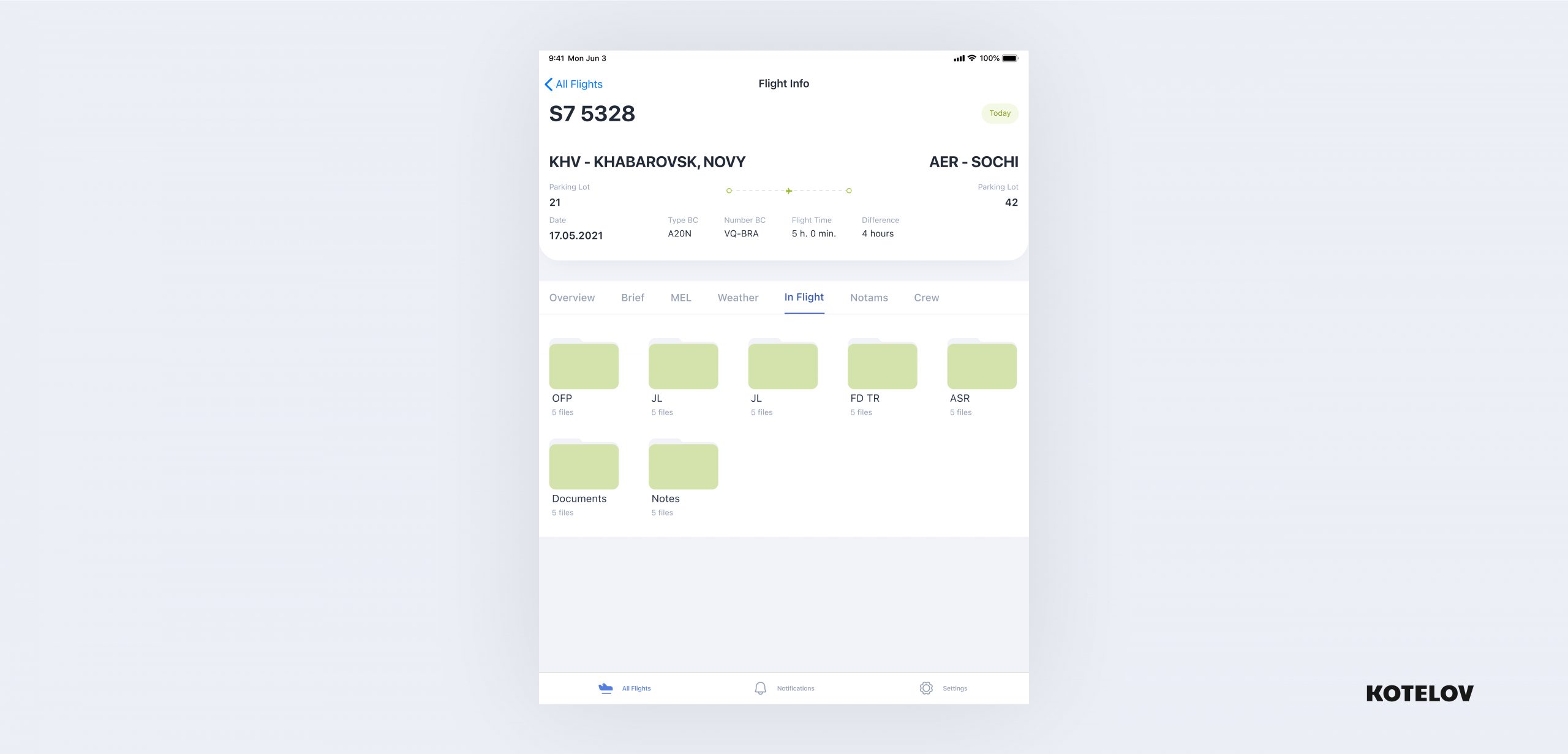
Информация о рейсе
Спроектировали дэшборд с основной информацией по рейсу с переключением по вкладкам

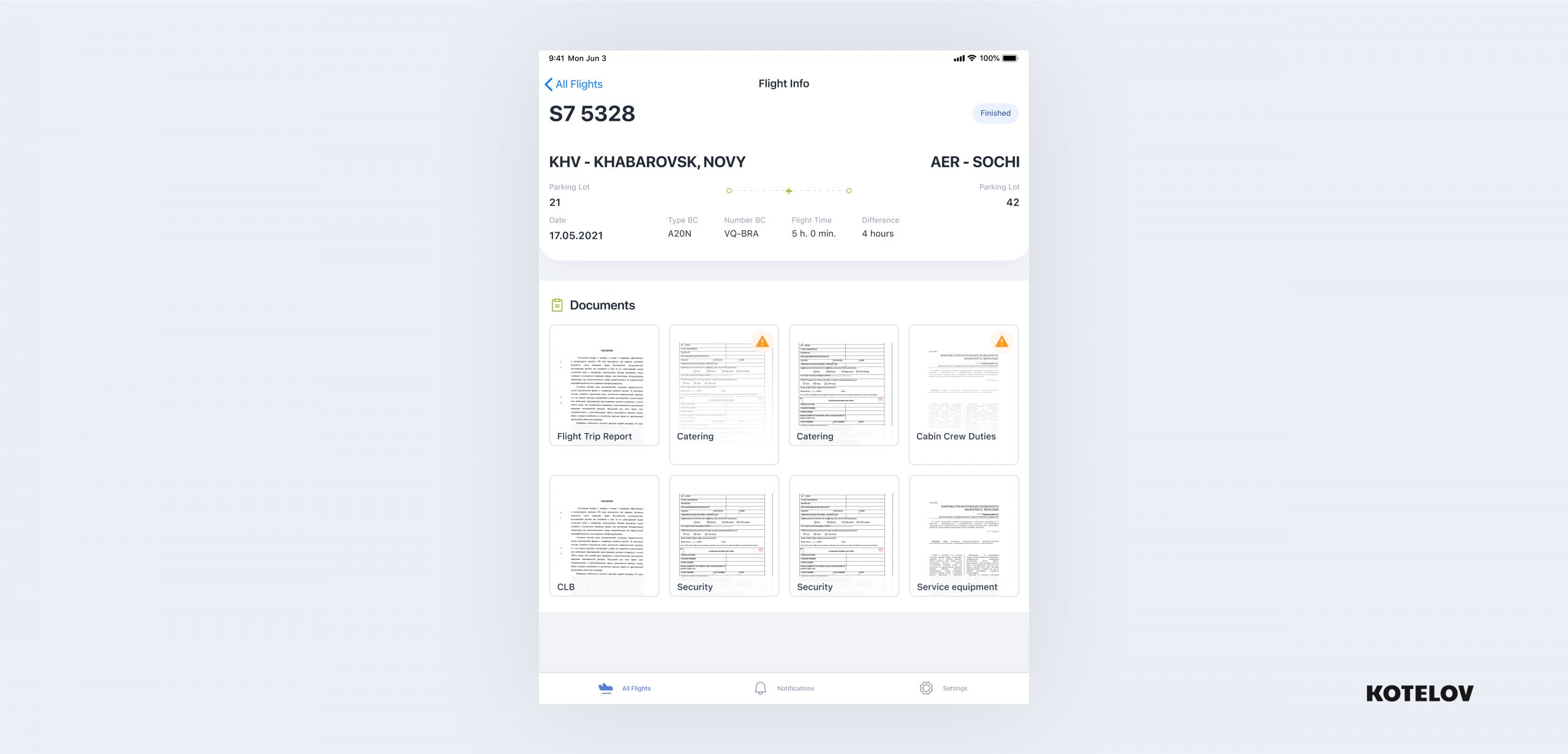
Документация
Разбили документацию по рейсам в удобную структуру

Отобразили документы с превью для оперативной считываемости

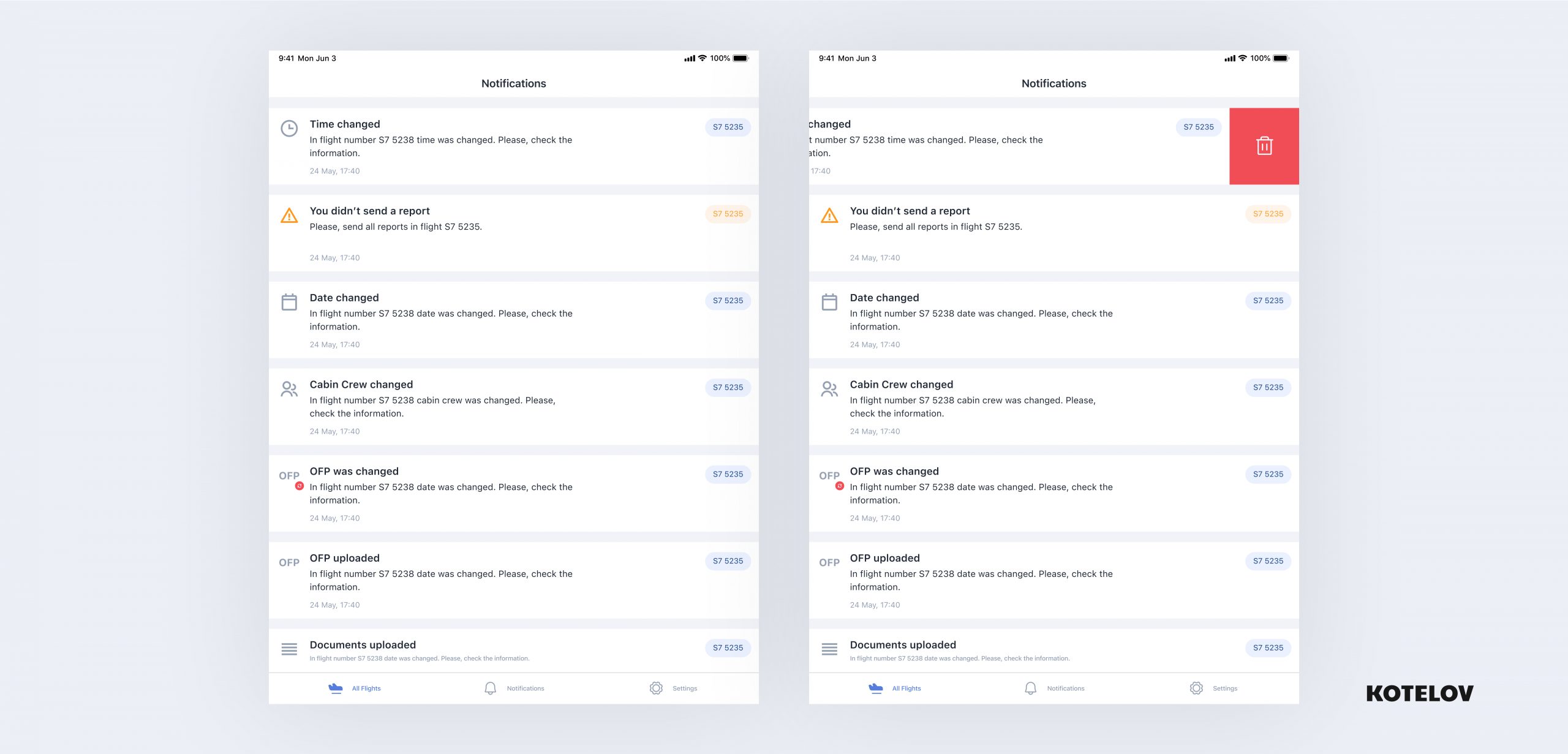
Уведомления
Спроектировали удобный функционал уведомлений с отображением изменений полетных данных и информации в отчетах:

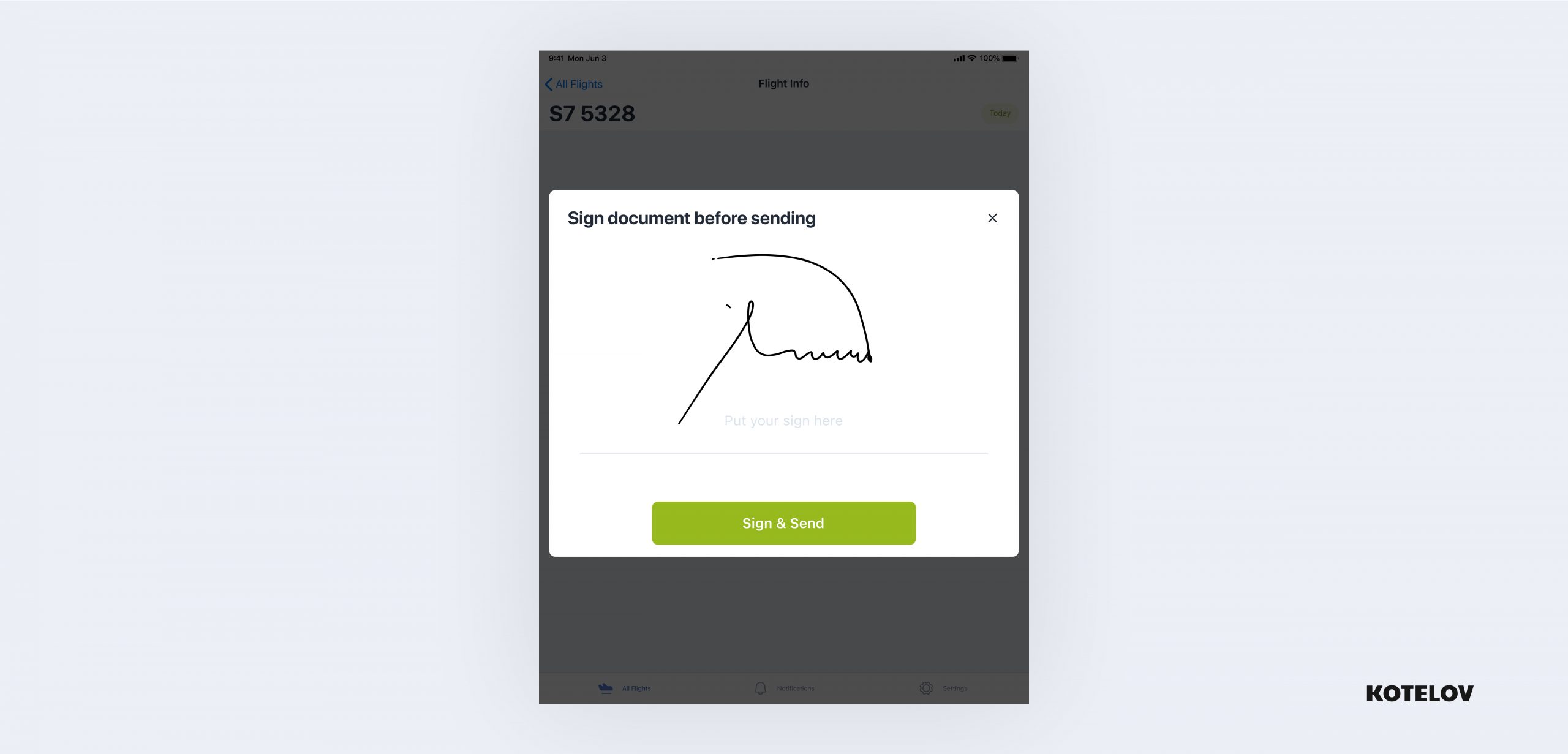
Капитан воздушного судна подписывает пакет отчетных документов по полету своей «ручной» подписью для соблюдения бюрократических норм:

Итог
Создали удобный интерфейс для пилотов S7 Airlines. В будущем проект перейдет в стадию разработки, система не будет подвержена санкциям и на ней можно строить долгосрочную стратегию по автоматизации и удобству работ пилотов.
Отдельное спасибо S7 Airlines за их желание воплощать такие масштабные проекты и предоставление возможности нам в этом участвовать)