Мы используем печеньки,
точнее cookie.
Дизайн-концепт мобильного приложения магазина мебели

Заказчик
В KOTELOV обратился заказчик с запросом на дизайн-концепт мобильного приложения магазина мебели. Клиенту понравилось наше решение для «буше», и он попросил нас разработать мобильное приложение, которое бы дополнило функционал сайта.
Задача
Цель — создать дизайн-концепт мобильного приложения с дополнительным функционалом.
Основные задачи
- Прототипирование – создание интерфейсов и продуманной логики на ранних этапах для учета всех требований заказчика.
- Авторизация и регистрация – простая, но защищённая система входа и регистрации.
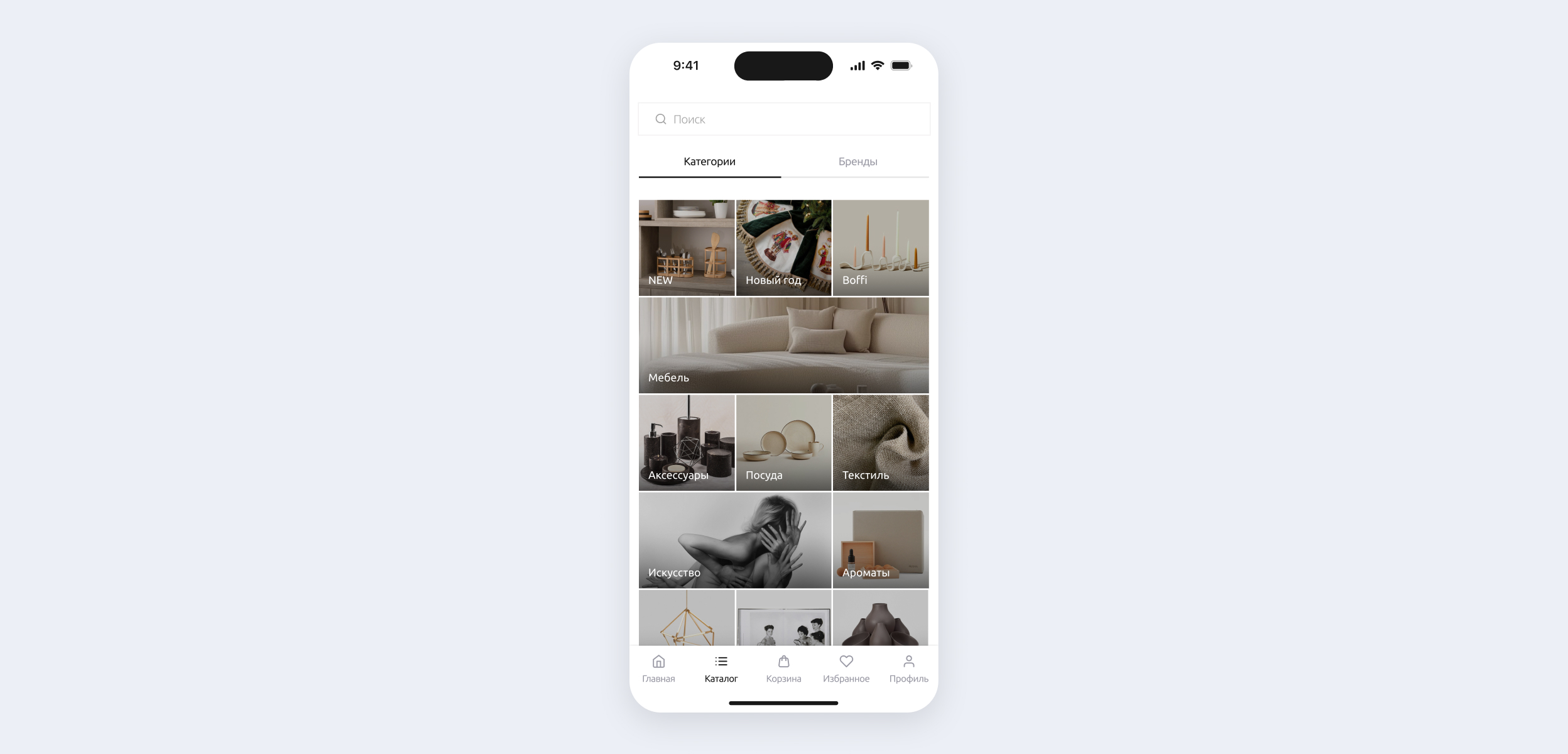
- Каталог товаров – удобные фильтры, сортировка, и полное описание товаров.
- Личный кабинет – функционал для покупок и администрирования.
- Система заказов и оплат – интеграция с 1С и добавление удобной оплаты, push-уведомления для актуальных предложений.
- Оптимизация и публикация – подготовка для размещения в App Store и Google Play, настройка автообновлений для актуальности приложения.
Этапы разработки мобильного приложения
Прототипирование и дизайн
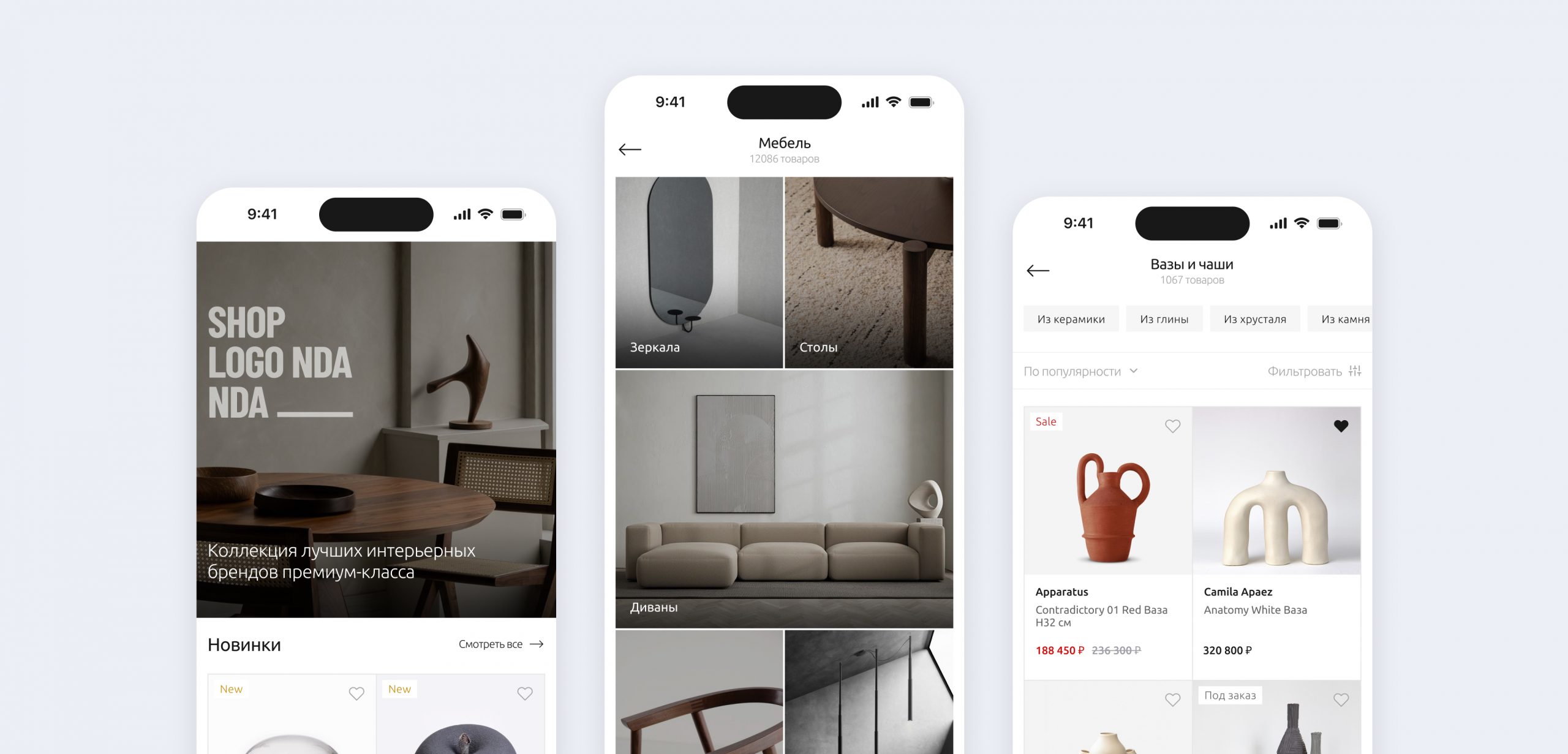
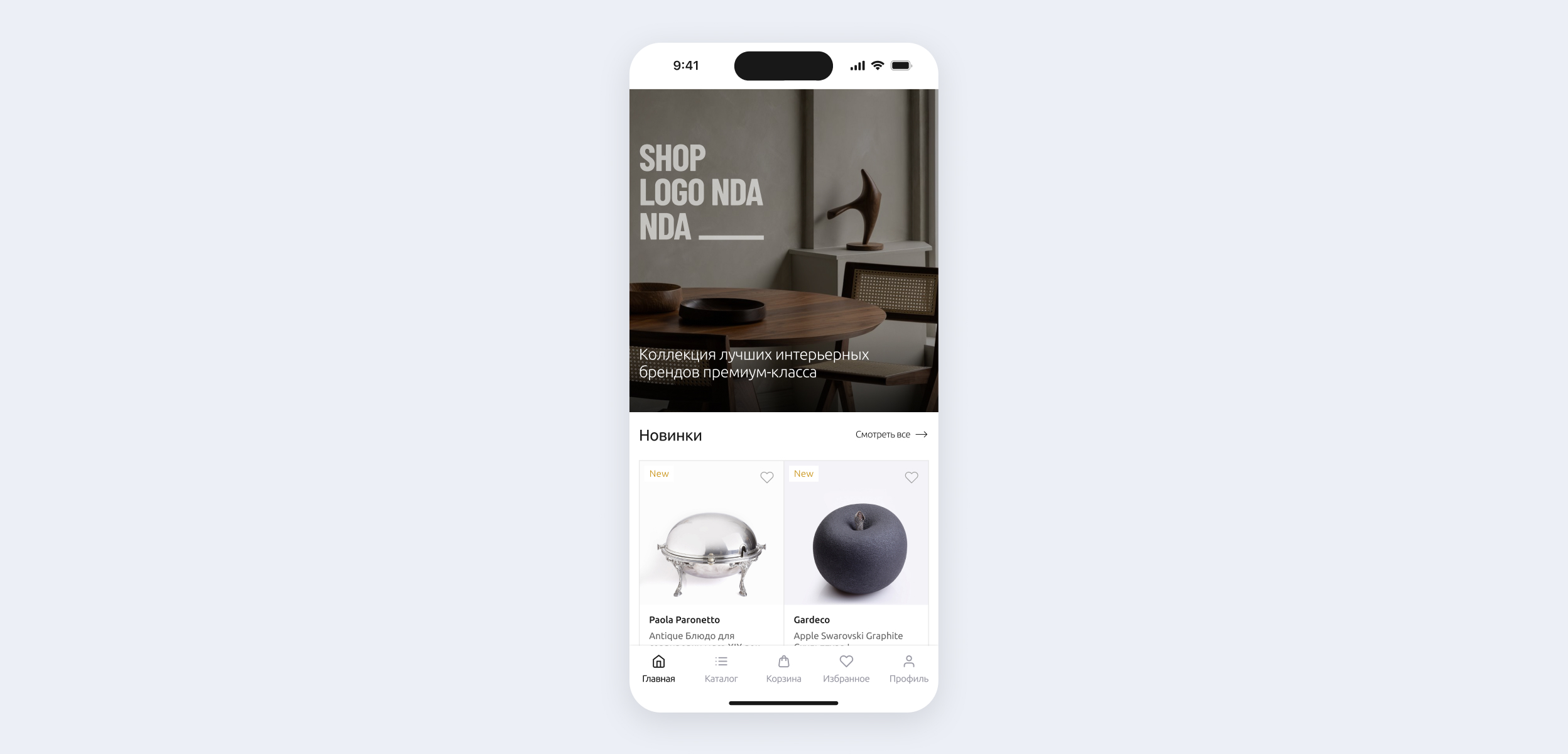
На этом этапе разработан дизайн-концепт мобильного приложения: структура, макеты и прототипы, чтобы продемонстрировать визуал и функционал.
Внедрение каталога товаров
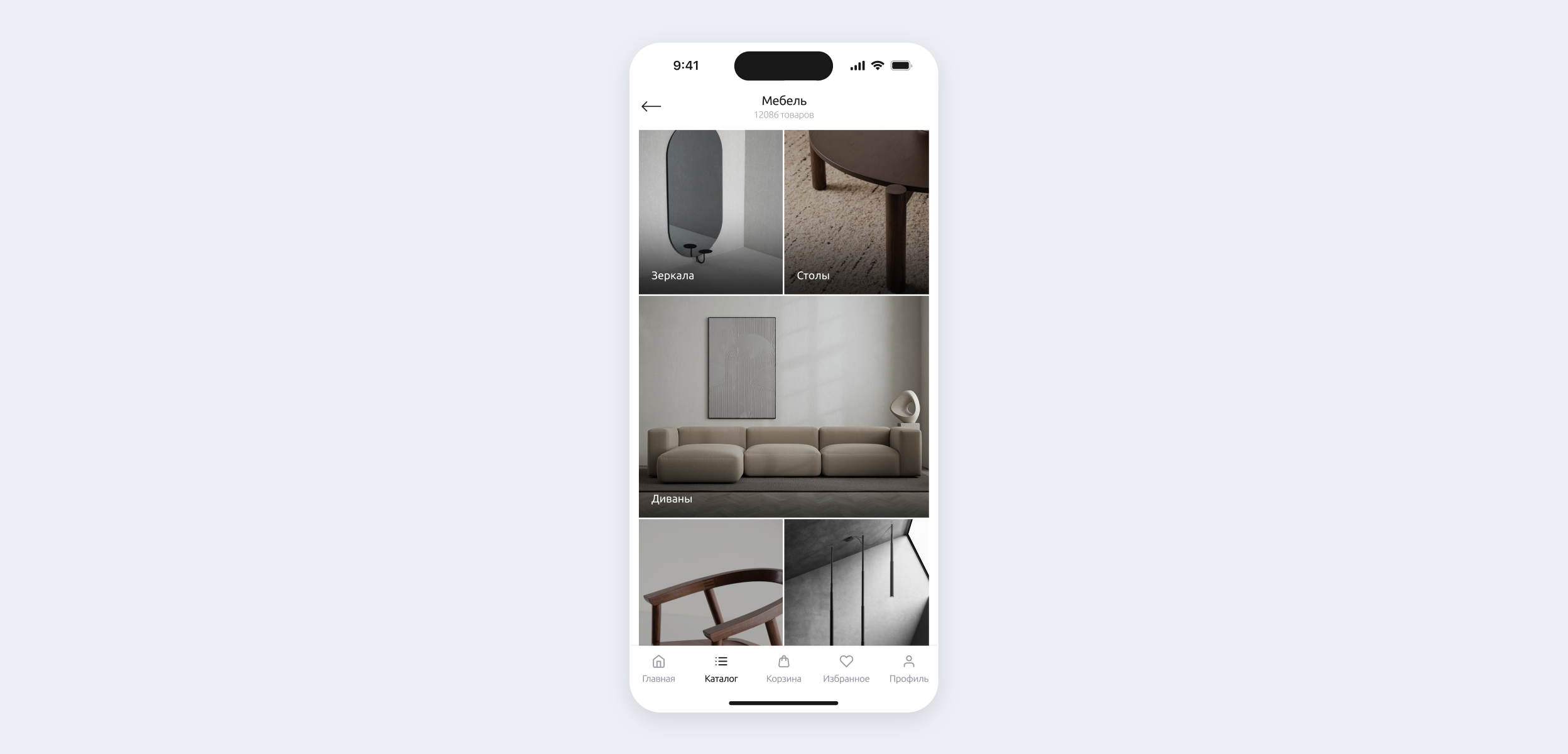
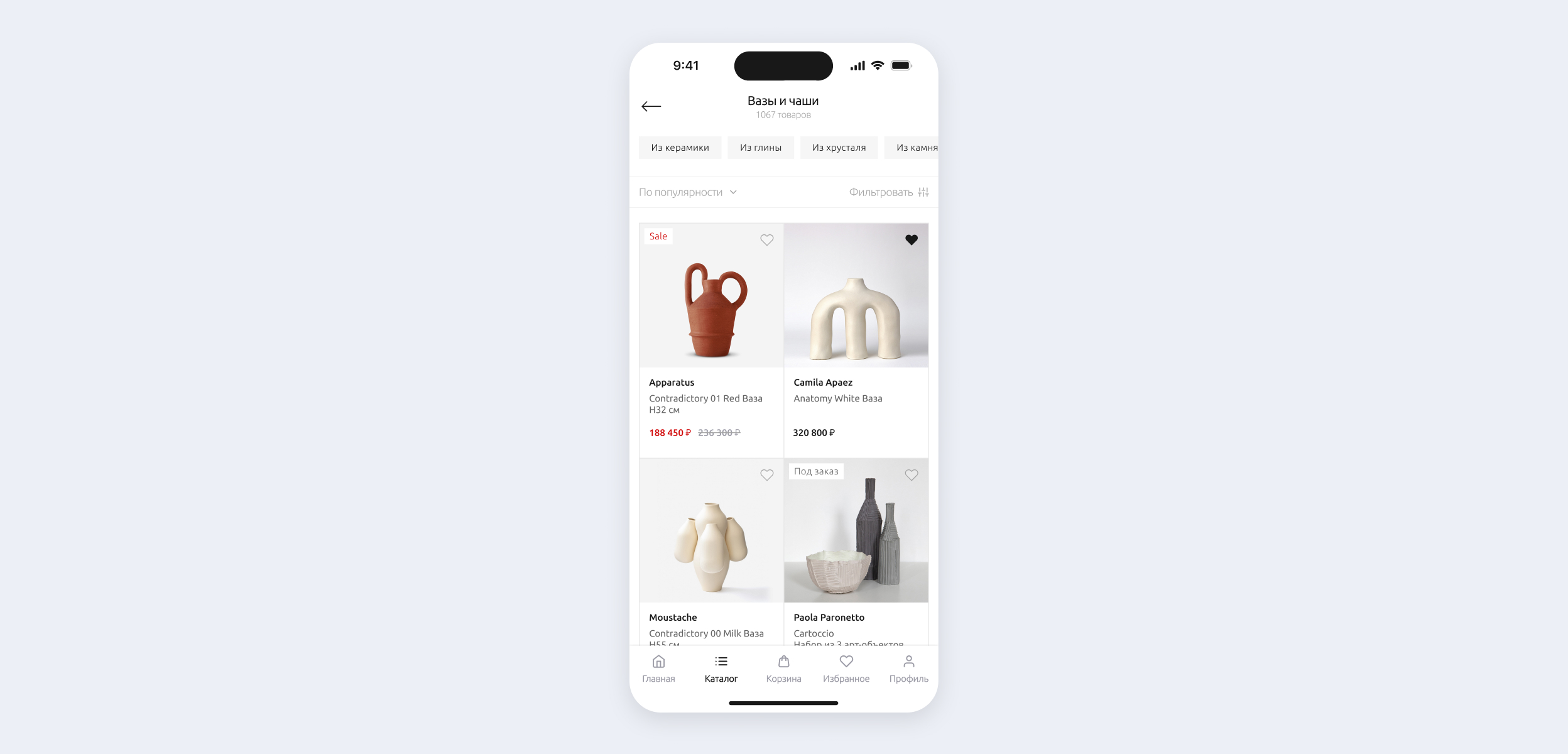
Создали каталог товаров с фильтрацией, сортировкой и возможностью поиска, добавили элементы персонализации и удобные кнопки для быстрого перехода между разделами.
Интеграция с системой заказов и оплат
Для удобства работы с данными использовали синхронизацию с 1С, добавили возможность выбора способов оплаты и подтверждения заказа.
Завершение и публикация
Перед финальной выкладкой провели тестирование, исправление багов и оптимизацию. Разработали промо-материалы и описание, оптимизировали метаданные для удобного поиска в магазинах приложений.
Вызовы проекта — интеграция с API 1С
Важно было обеспечить надежный обмен данными между приложением и базой товаров, чтобы все происходило в режиме реального времени. Например, пользователь добавляет товар в корзину, и система тут же проверяет его наличие в 1С, а статус заказа синхронизируется мгновенно. Это потребовало детальной настройки API и учета специфики данных, обрабатываемых в 1С, чтобы избежать задержек, ошибок или неполадок с обменом информации.
Ко всему прочему, работа с API 1С потребовала продуманной архитектуры бэкенда: пришлось создавать дополнительные слои защиты, чтобы данные передавались безопасно, а нагрузка на серверы компании оставалась в пределах нормы.
Основные решения для удобства пользователей
Три экрана для основных функций – магазин, каталог и настройки, что упрощает навигацию.

Блок «Подборки для Вас» – показывает персонализированные предложения для клиента, что стимулирует к дополнительным покупкам.
Крупные карточки товаров – с большими изображениями, названиями и ценами. Этот подход делает навигацию интуитивной и облегчает поиск нужных товаров.

Фильтры и сортировка – вынесены в компактный блок, который не мешает и экономит экранное пространство.

Быстрый доступ к важным категориям – подборки товаров, популярные и недавно просмотренные товары находятся на видном месте.

Результат
- Дизайн-концепт мобильного приложения с продуманным и интуитивно понятным интерфейсом.
- Быстрая навигация по категориям товаров;
- Персонализированные подборки товаров, увеличивающие вовлечённость;
- Синхронизация заказов с 1С в режиме реального времени, что позволяет мгновенно получать обновления;
- Простой и удобный интерфейс с минимальными отвлекающими элементами.
FAQ: Часто задаваемые вопросы о разработке мобильного приложения
Чем мобильное приложение отличается от мобильной версии сайта?
Мобильное приложение даёт больше возможностей для взаимодействия, позволяет использовать функции устройства. Например, push-уведомления и офлайн-доступ, и обычно работает быстрее мобильной версии сайта.
Зачем нужно интегрировать приложение с 1С?
Интеграция с 1С позволяет автоматизировать обновления данных о товарах и заказах в режиме реального времени. Это улучшает удобство для пользователя и снижает вероятность ошибок.
Как обеспечить безопасность данных в мобильном приложении?
Используются защищённые протоколы передачи данных, шифрование и дополнительные уровни безопасности на стороне сервера, что минимизирует риски утечек данных.
Что включает в себя этап публикации приложения?
На этапе публикации подготавливаются метаданные, промо-материалы и описание приложения для магазинов приложений, а также проводится финальная оптимизация и тестирование.
Какие технологии чаще всего применяются для разработки мобильных приложений?
В зависимости от целей и бюджета, популярны такие технологии, как React Native, Flutter для кроссплатформенной разработки, и Swift или Kotlin для нативных приложений.