Мы используем печеньки,
точнее cookie.
Система мониторинга контейнеров по всему миру
TFL
Служба поддержки тратила много времени, чтобы отвечать на вопросы клиентов, вести документооборот. TFL пришли к нам с запросом автоматизировать этот процесс и разработать личный кабинет клиента.
Автоматизация в TFL: задача
Улучшить качество сервиса для клиентов: агрегировать информацию о текущих и прошлых перевозках, дать доступ к услугам онлайн в любое время.
Особенности проекта
Сроки разработки были ограничены. Решено было оставить бэкенд и разработать дизайн и Frontend-часть приложения. В проекте много интерактивных объектов.
Как было раньше?
Клиенты TFL получали всю информацию о своих перевозках и контейнерах через менеджеров:
- по телефону и мессенджерам,
- по электронной почте.
Этапы работы
Аналитика
KOTELOV проанализировали текущее приложение сотрудника TFL и выявили основные функции и выводимые данные. Собрали требования по тому, что из этого необходимо будет реализовать в приложении клиента и расставили приоритеты.
При этом двигались гибко и быстро меняли фокус в задачах, если это было необходимо.

Дизайн
Заказчик пришел с гайдбуком по использованию фирменного стиля и мы работали, опираясь на него. В построении дизайна использовали итеративный подход:
- Сначала подготовили прототипы,
- Только после них взялись за компоненты и макеты.
Такой подход позволил нам раньше показывать результаты заказчику и не уйти от общего видения флоу и дизайна приложения. На каждом из этапов к команде подключался арт-директор, чтобы проводить ревью дизайна и не упустить ни одной детали.
Разработка и тестирование: Автоматизация в TFL
Как только получили API существующего Backend, сразу приступили к разработке Frontend приложения.
Заложили масштабируемую архитектуру под потенциальные хотелки, отталкиваясь от начального дизайна/макета проекта. Это позволило быстро реагировать внедрять новые фичи в сервис.
Интегрировали кэширование запросов при обращение к серверной части сервиса. Это ускорило выдачу данных и загрузки страниц.
Подготовили централизованную дизайн систему под гайдбук заказчика, таким образом оптимизировали процесс создания нужных компонентов.
Все изменения выкатывали небольшими частями на тестовый стенд, чтобы быстро тестировать и наладить скорейшую доставку до боевого сервера Заказчика.

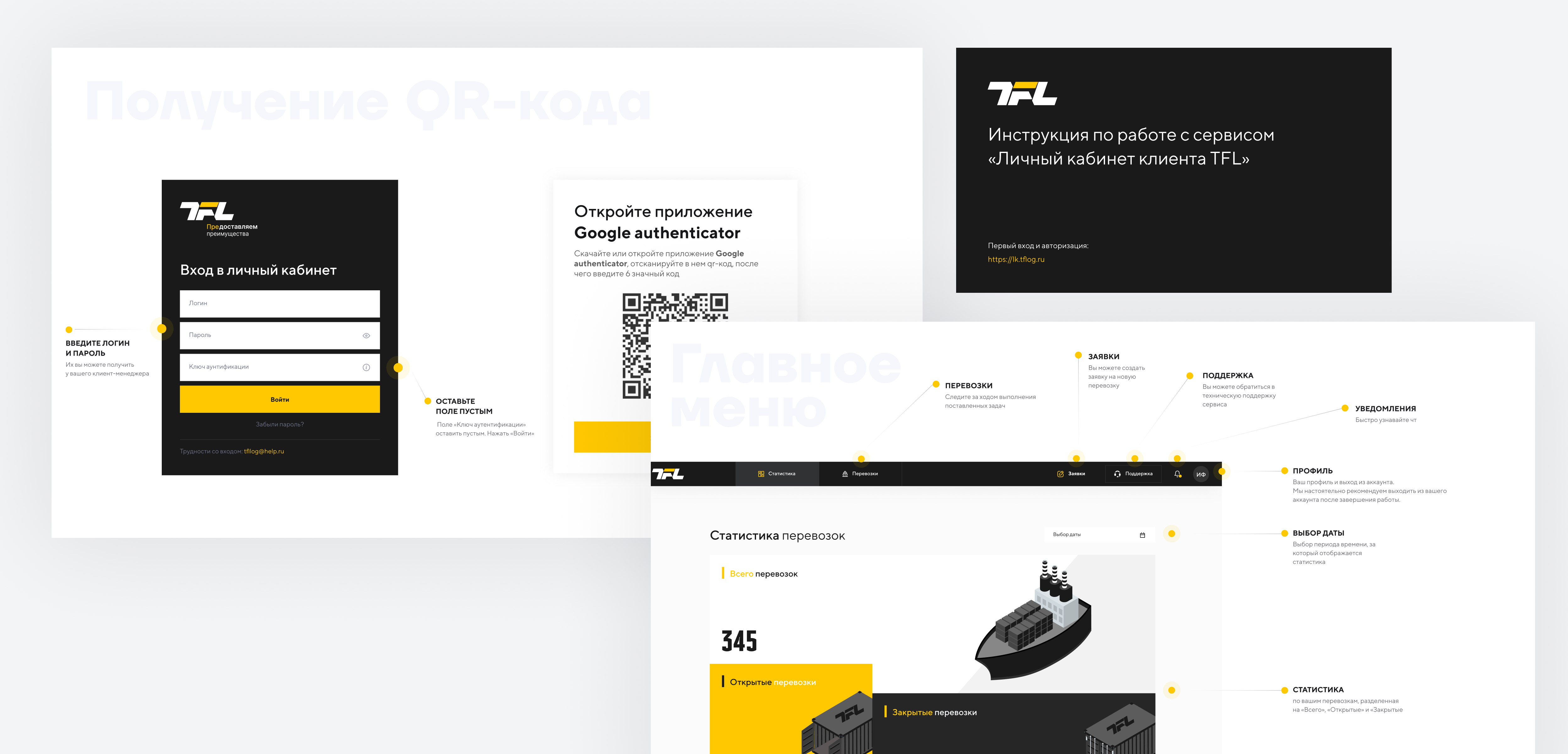
Как стало
Мы поэтапно переносим все процессы в удобный личный кабинет клиента, чтобы предоставить возможность работать с данными в удобное время.
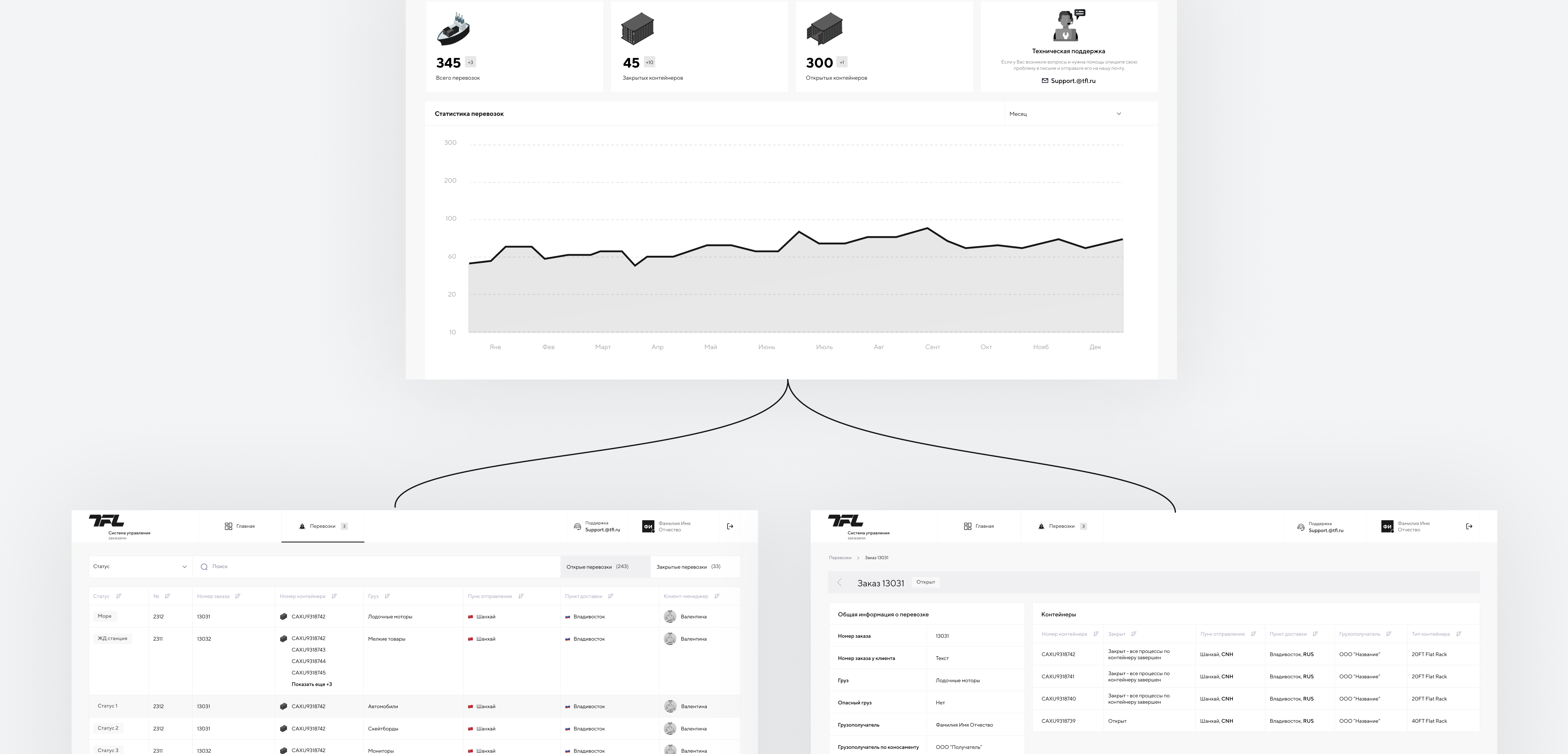
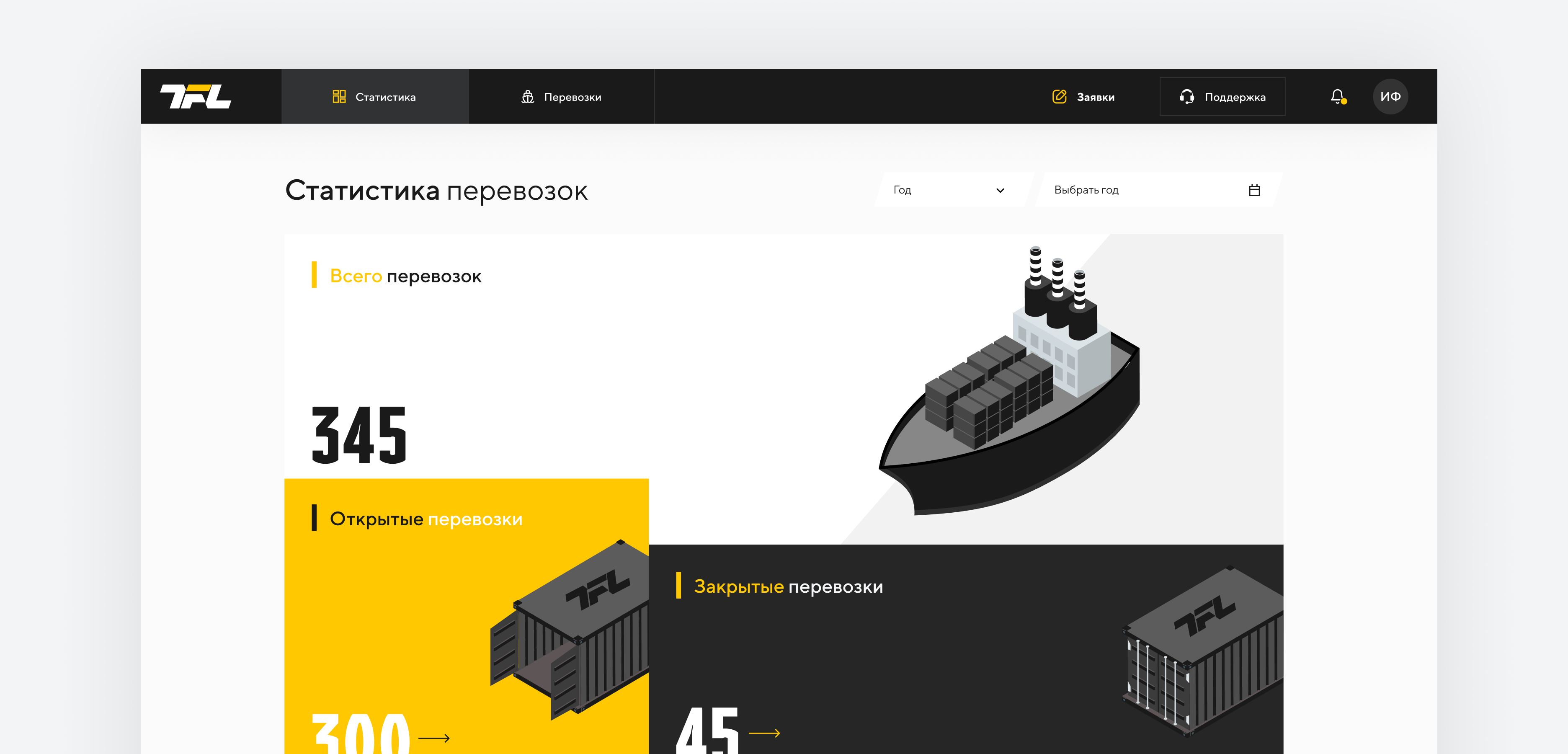
Разработали интерактивную страницу Статистики, чтобы каждый клиент знал сколько прямо сейчас грузов в его адрес следует и мог быстро к ним перейти.

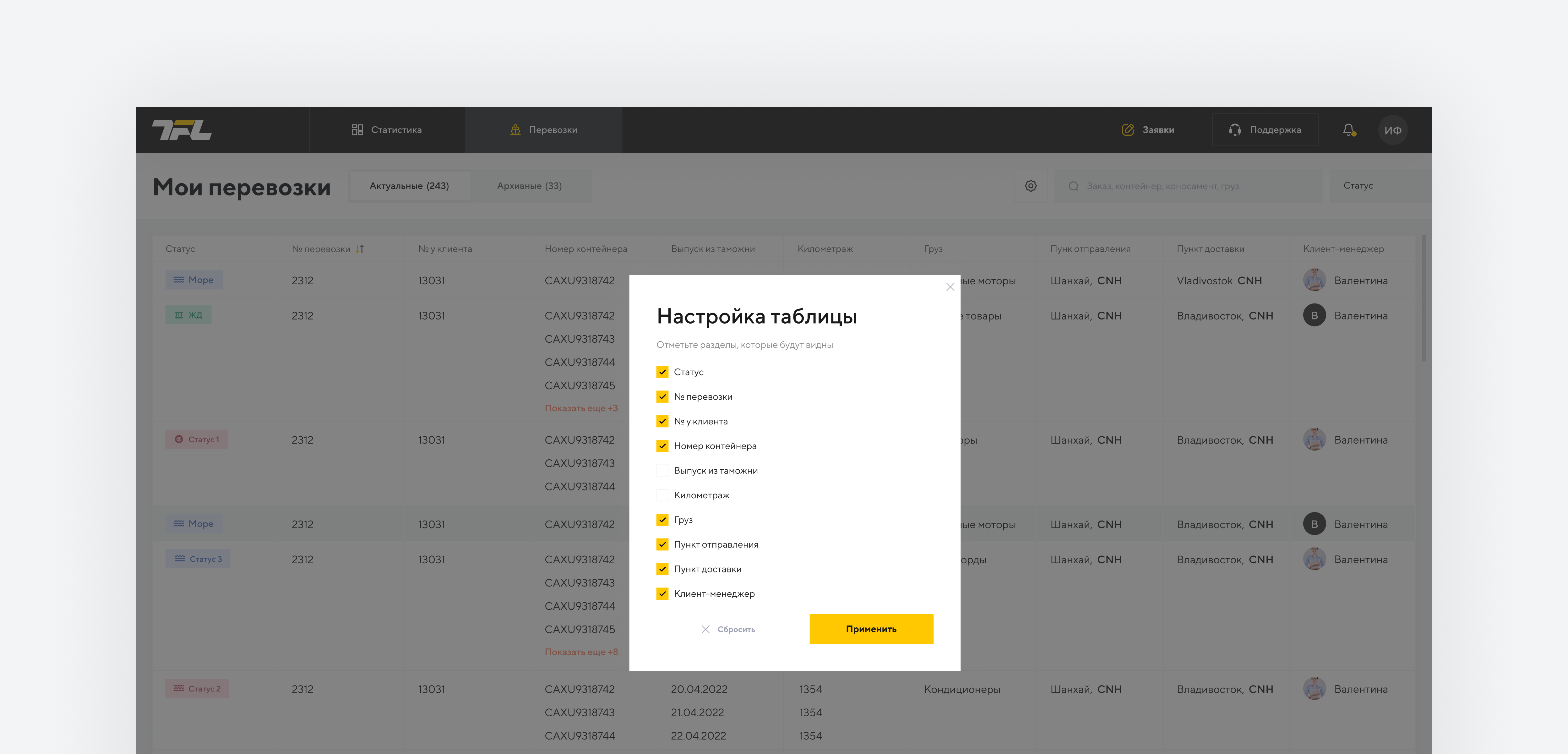
Уже сейчас клиенты TFL видят все свои перевозки (и текущие, и уже завершенные):

Внутри таблицы реализовали кастомизацию выводимых данных и удобный поиск, чтобы каждый клиент видел только то, что ему нужно и смог максимально быстро найти нужные данные.

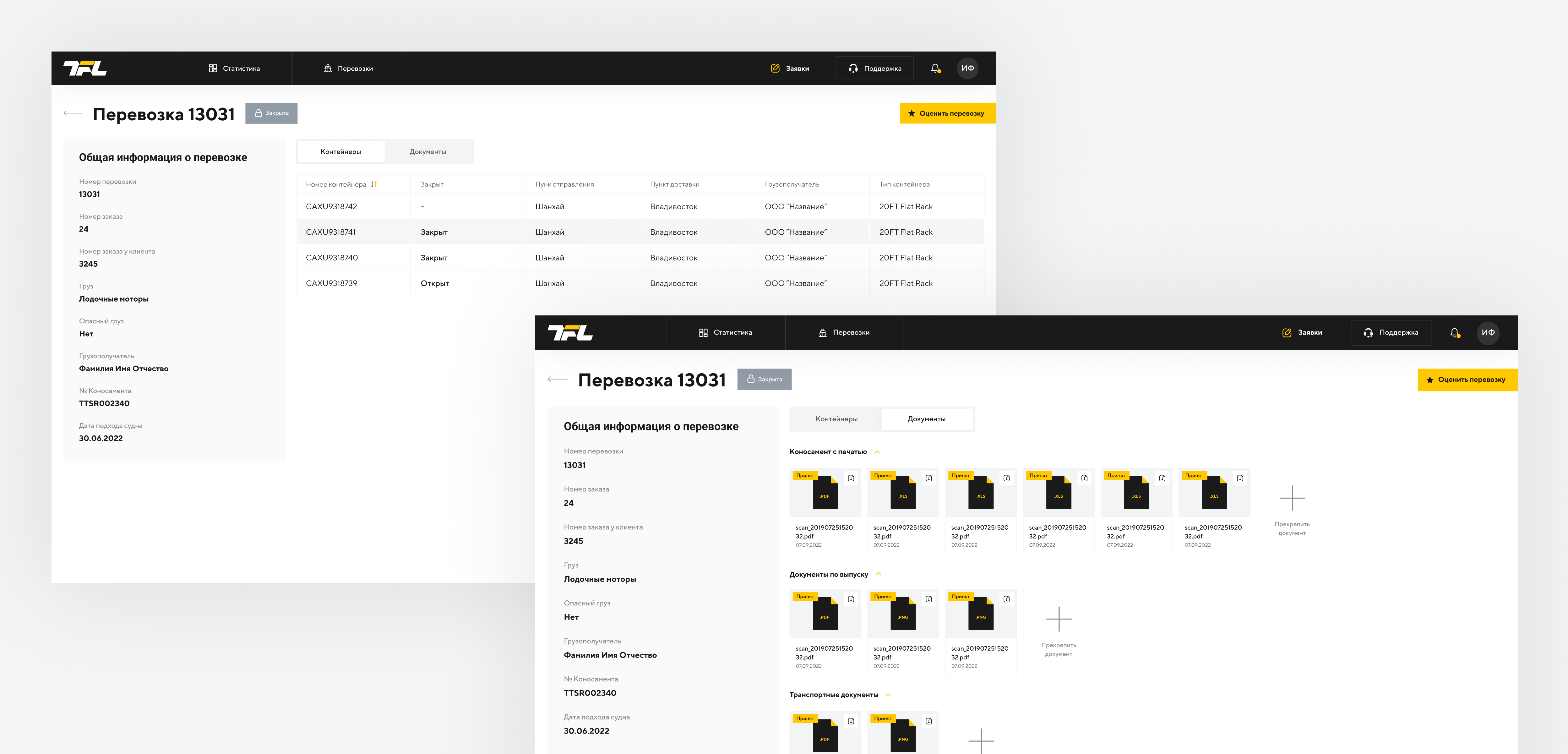
Профиль перевозки
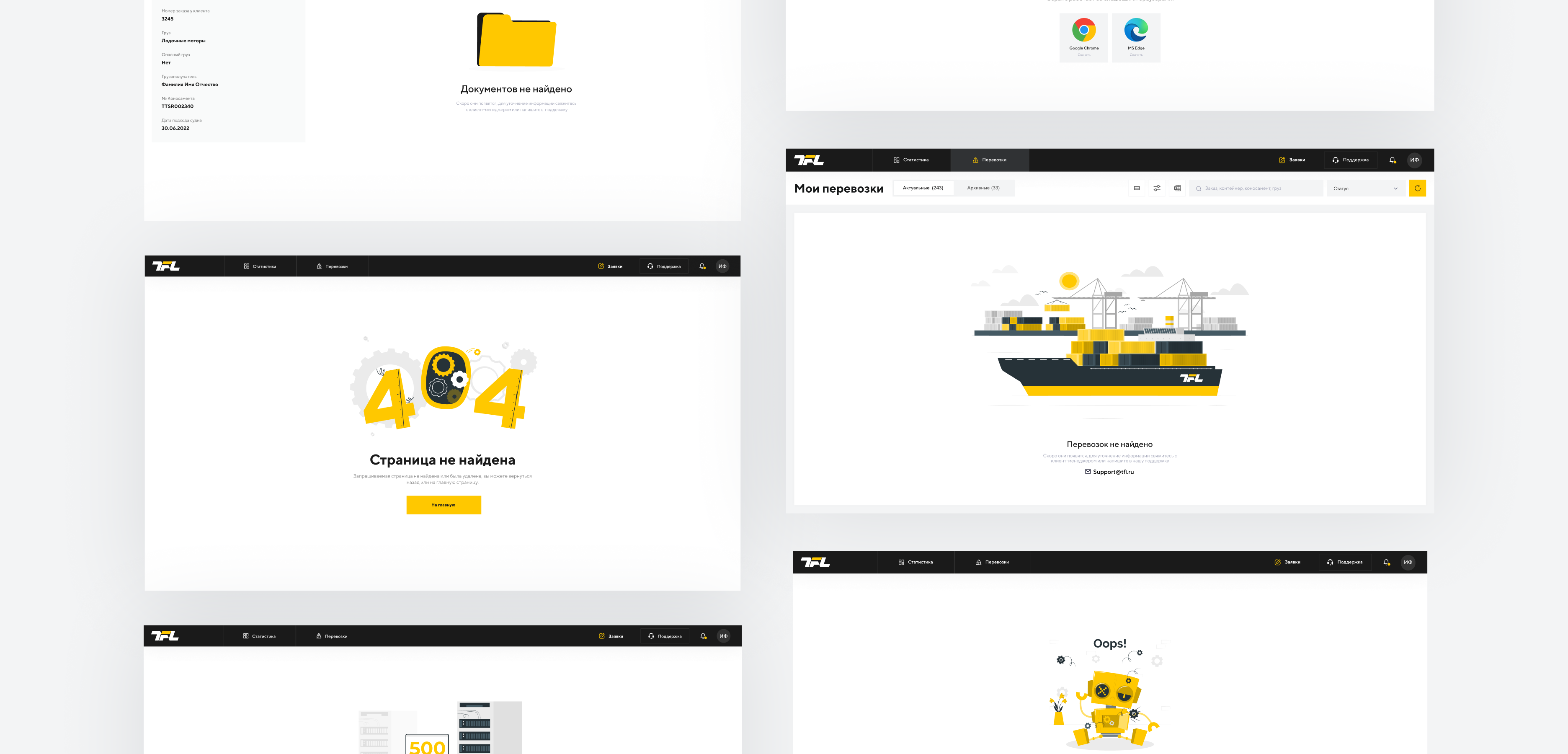
Внутри каждой перевозки клиент может найти все данные по каждому контейнеру и все документы.

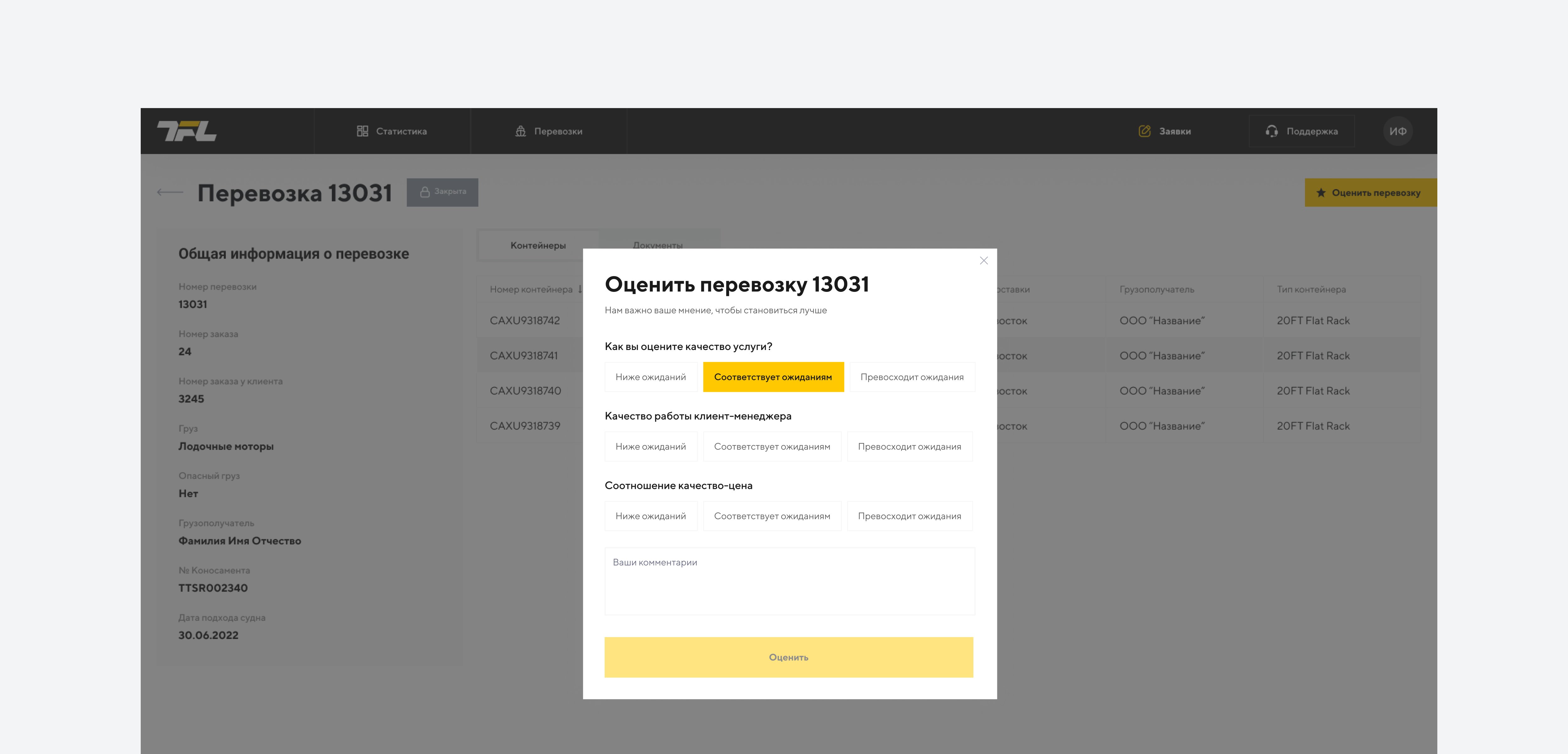
Форма обратной связи
Реализовали форму обратной связи: по каждой завершенной перевозке пользователь может дать обратную связь напрямую руководству заказчика.

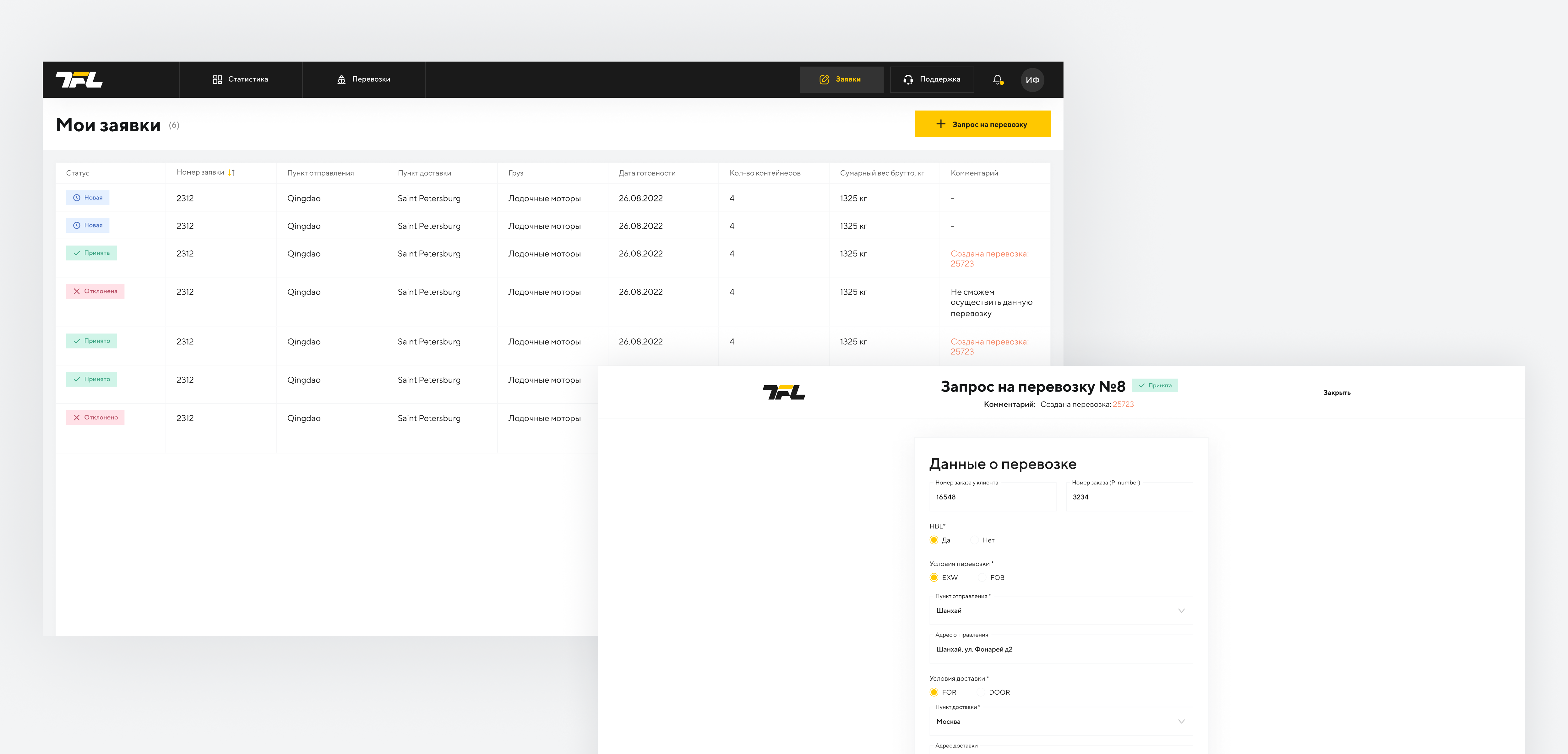
Заявки
С помощью модуля «Заявки» клиенты теперь могут напрямую передавать данные о новых заказах на перевозку и отслеживать их состояние.

Что еще
Инструкции
Сделали крутые инструкции для клиентов, чтобы переход в новый сервис для них был максимально легким и удобным